แนะนำ extension ที่ผมใช้ร่วมกับ VS Code
VS Code เป็นเครื่องมือช่วยเขียนโค้ดอีกตัว ที่ผมกำลังจะนำมาแทน Netbeans เนื่องจากประสบปัญหา Netbeans ช้าในบางครั้ง ซึ่งก่อนที่ผมจะนำมาใช้งานจริงผมจำเป็นต้องปรับแต่ง VS Code ให้มีสภาพแวดล้อมเหมาะสมในการทำงานของผมเสียก่อน ด้วยการติดตั้ง extension ต่างๆ ตามที่ผมใช้งานเป็นประจำ
บอกก่อนเลยว่า extension ที่ผมใช้เหล่านี้เหมาะสำหรับ Web Devloper เท่านั้น (PHP SQL CSS HTML Javascript) เนื่องจากผมทำงานในสายนี้ และผมก็ได้ติดตั้ง extension ต่างๆ เฉพาะเท่าที่จำเป็นต่อการทำงานเท่านั้น
กลุ่มแรก Beautifier เป็น extension ที่เอาไว้ใช้จัดรูปแบบโค้ดให้อ่านง่าย และเป็นไปตามมาตรฐาน
หมายเหตุ ที่ต้องมีหลายตัว เพราะแต่ละตัวมีความสามารถแตกต่างกัน เลยต้องนำมาใช้ร่วมกัน
กลุ่มที่สอง เป็น Tools หรือเครื่องมือช่วยในการเขียนโค้ด
สำหรับการเชื่มต่อแบบ sftp ที่ใช้ publc key สามารถใช้ config ด้านล่างได้ (ผมใช้วิธีนี้เมือ่ผมย้ายไป AWS เนื่องจากผมพบปัญหาการเชื่อต่อ ftp บน AWS ช้ามาก)
แสดง path บน Title bar จะได้รู้ว่าทำงานอยู่ที่ไฟล์ไหน
เอา $ และ # ออก เพื่อให้สามารถเลือก $variable หรือ # ได้ทั้งข้อความ หรือในการเลือกโค้ดสี
ลบตัวอักษรว่างท้ายบรรทัดออก
ปิดแผนที่โค้ดด้านขวา
ยกเลิกการปิด [] และ {} โดยอัตโนมัติ
กำหนดการ highlight แถวที่เลขแถวเท่านั้น
ปิดการแสดงหน้าต้อนรับตอนเปิดโปรแกรมครั้งแรก
ปิดการ Drag Drop โค้ด
โค้ดส่วนนี้ผมปิดการจัดรูปแบบตอนบันทึกไฟล์ไว้ก่อน แล้วเปิดใช้งานเฉพาะไฟล์ PHP และ CSS เท่านั้น
ในส่วนของการตั้งค่า JS-CSS-HTML Formatter ผมใช้ค่าติดตั้งนี้ครับ ในการจัดรูป Javascript CSS และ HTML
หากใครมี extension อะไร แนะนำสามารถเล่าสู่กันฟังเพิ่มเติมได้นะครับ
บอกก่อนเลยว่า extension ที่ผมใช้เหล่านี้เหมาะสำหรับ Web Devloper เท่านั้น (PHP SQL CSS HTML Javascript) เนื่องจากผมทำงานในสายนี้ และผมก็ได้ติดตั้ง extension ต่างๆ เฉพาะเท่าที่จำเป็นต่อการทำงานเท่านั้น
กลุ่มแรก Beautifier เป็น extension ที่เอาไว้ใช้จัดรูปแบบโค้ดให้อ่านง่าย และเป็นไปตามมาตรฐาน
- JS-CSS-HTML Formatter เป็น extension สำหรับจัดรูปแบบโค้ด Javascript CSS และ HTML
- phpfmt - PHP formatter เป็น extension สำหรับการจัดรูปแบบโค้ด PHP
"editor.formatOnSave": true,หมายเหตุ ที่ต้องมีหลายตัว เพราะแต่ละตัวมีความสามารถแตกต่างกัน เลยต้องนำมาใช้ร่วมกัน
กลุ่มที่สอง เป็น Tools หรือเครื่องมือช่วยในการเขียนโค้ด
- sftp sync extension for VS Code เป็น extension ที่สำคัญสำหรับผมอันหนึ่งเลยทีเดียว มันมีความสามารถในการ sync ไฟล์โค้ดของเราจากเครื่องที่เราใช้ในการเขียนโปรแกรม กับบน Server จริงๆ ซึ่งมันมีคุณสมบัติที่ค่อนข้างครบถ้วนทีเดียว
- สามารถอัปโหลด ดาวน์โหลดไฟล์ ระหว่าง local และ บน Server ได้
- สามารถเปรียบเทียบไฟล์ทั้งโปรเจ็ค ระหว่าง local และ บน Server ได้ และอัปโหลดเฉพาะไฟล์ที่มีการเปลี่ยนแปลงได้ ช่วยลดระยะเวลาการ sync ไฟล์
- สามารถอัปโหลดไฟล์ได้ทันทีที่มีการบันทึกไฟล์
- สามารถตรวจจับการเปลี่ยนแปลงไฟล์โดยโปรแกรมภายนอก แล้วอัปโหลดให้โดยอัตโนมัติหากไฟล์มีการเปลี่ยนแปลง
{
"protocol": "ftp",
"host": "host",
"username": "username",
"password": "password",
"remotePath": "./public_html",
"uploadOnSave": true,
"syncMode": "full",
"ignore": [
"\\.vscode",
"\\.git",
"\\.DS_Store",
"/datas/*",
"/language/*",
"/settings/*"
],
"watcher": {
"files": "**",
"autoUpload": true,
"autoDelete": true
}
}สำหรับการเชื่มต่อแบบ sftp ที่ใช้ publc key สามารถใช้ config ด้านล่างได้ (ผมใช้วิธีนี้เมือ่ผมย้ายไป AWS เนื่องจากผมพบปัญหาการเชื่อต่อ ftp บน AWS ช้ามาก)
{
"name": "NAME",
"protocol": "sftp",
"host": "YOUR_IP",
"port": 22,
"username": "username",
"remotePath": "/home/username/public_html",
"secure": true,
"passive": true,
"debug": true,
"uploadOnSave": true,
"syncMode": "full",
"privateKeyPath": "/path/to/publicKey.pem",
"ignore": [
"\\.vscode",
"\\.git",
"\\.DS_Store",
"/datas/*",
"/language/*",
"/settings/*"
],
"watcher": {
"files": "**",
"autoUpload": true,
"autoDelete": true
}
}
- Intelephense extension ตัวนี้เป็นที่แนะนำและออกจะมีความสามารถหลายอย่าง ควรติดตั้งไว้
- PHP IntelliSense ตัวนี้ก็แนะนำอีกเช่นกัน มีความสามารถหลากหลาย ควรติดตั้งไว้
- PHP Debug Adapter for Visual Studio Code นี่ก็เป็นอีกตัวที่แนะนำ และขาดไม่ได้ สำหรับการ debug โค้ด PHP
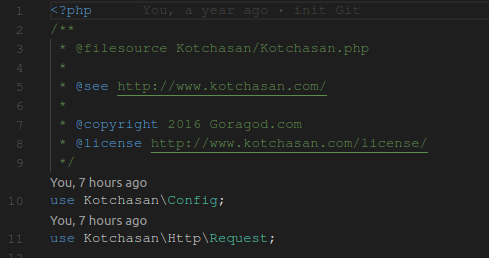
- GitLens สำหรับคนที่ใช้ git ต้องมี แต่ส่วนตัวผมได้ปิดความสามารถบางอย่างของมันเนื่องจากไม่ชอบ เช่นตัวอย่าง มันมีข้อความแสดง You, 7 hours ago ในโค้ด ซึ่งมันเป็นข้อความบอกเวลาที่มีแก้ไขบรรทัดข้างต้นครั้งสุดท้าย ซึ่งบางไฟล์มันแสดงข้อความนี้เยอะมาก หากมีการแก้ไขหลายครั้ง

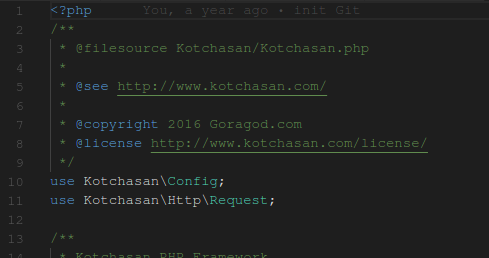
"gitlens.codeLens.enabled": false
ผลลัพท์เป็นไปดังรูปด้านล่าง
- PHP DocBlocker สำหรับการสร้างโค้ดส่วน document ของ คลาสหรือ method โดยอัตโนมัติ
- IntelliSense for CSS class names in HTML เป็น extension สำหรับลิสต์รายการ class ของ CSS ที่มีในโปรเจ็ค
- File Utils เพิ่มเมนูเกี่ยวกับไฟล์และไดเร็คทอรี่ เช่น creating, duplicating, moving, renaming, deleting
- Format Files เพิ่มเมนูสำหรับทำการจัดรูปแบบไฟล์ทั้งโฟลเดอร์ แทนการคลิกเปิดทีละไฟล์เพื่อจัดรูปแบบ
- Day Night Theme Switcher สำหรับสลับ theme สีขาวหรือสีดำ (กลางวันหรือกลางคืน)
{
"gitlens.advanced.messages": {
"suppressShowKeyBindingsNotice": true
},
"gitlens.codeLens.enabled": false,
"git.enableSmartCommit": true,
"git.autofetch": true,
"git.showInlineOpenFileAction": false,
"editor.minimap.enabled": false,
"editor.formatOnSave": false,
"[php]": {
"editor.formatOnSave": true,
"editor.defaultFormatter": "kokororin.vscode-phpfmt"
},
"[css]": {
"editor.formatOnSave": true
},
"[html]": {
"editor.formatOnSave": false
},
"[javascript]": {
"editor.formatOnSave": false
},
"editor.links": false,
"git.confirmSync": false,
"explorer.confirmDelete": false,
"explorer.confirmDragAndDrop": false,
"workbench.editor.enablePreview": false,
"workbench.colorTheme": "Visual Studio Light",
"window.title": "${activeEditorMedium}${separator}${rootName} ${dirty}",
"editor.wordSeparators": "`~!@%^&*()=+-[{]}\\|;:'\",.<>/?",
"files.trimTrailingWhitespace": true,
"files.trimFinalNewlines": true,
"editor.autoClosingBrackets": "never",
"editor.renderLineHighlight": "gutter",
"workbench.startupEditor": "none",
"editor.dragAndDrop": false,
"extensions.ignoreRecommendations": true,
"phpfmt.passes": [
"GeneratePHPDoc",
"OrderAndRemoveUseClauses",
"NewLineBeforeReturn",
"TightConcat"
],
"javascript.format.insertSpaceAfterOpeningAndBeforeClosingNonemptyBraces": false,
"explorer.enableDragAndDrop": false,
"php-docblocker.author": {
"name": "Goragod Wiriya",
"email": "admin@goragod.com"
},
"editor.insertSpaces": true,
"php-docblocker.gap": false,
"php-docblocker.returnGap": true,
"gitlens.views.fileHistory.enabled": false,
"gitlens.views.lineHistory.enabled": false,
"editor.copyWithSyntaxHighlighting": false,
"editor.multiCursorMergeOverlapping": false,
"breadcrumbs.enabled": true,
"breadcrumbs.filePath": "off",
"breadcrumbs.symbolPath": "off",
"editor.defaultFormatter": "kokororin.vscode-phpfmt",
"workbench.colorCustomizations": {},
"html.format.enable": false,
"html.format.indentHandlebars": true,
"window.zoomLevel": 1,
"workbench.list.openMode": "doubleClick"
}แสดง path บน Title bar จะได้รู้ว่าทำงานอยู่ที่ไฟล์ไหน
"window.title": "${activeEditorMedium}${separator}${rootName} ${dirty}",เอา $ และ # ออก เพื่อให้สามารถเลือก $variable หรือ # ได้ทั้งข้อความ หรือในการเลือกโค้ดสี
"editor.wordSeparators": "`~!@%^&*()=+-[{]}\\|;:'\",.<>/?",ลบตัวอักษรว่างท้ายบรรทัดออก
"files.trimTrailingWhitespace": true,
"files.trimFinalNewlines": true,ปิดแผนที่โค้ดด้านขวา
"editor.minimap.enabled": false,ยกเลิกการปิด [] และ {} โดยอัตโนมัติ
"editor.autoClosingBrackets": false,กำหนดการ highlight แถวที่เลขแถวเท่านั้น
"editor.renderLineHighlight": "gutter",ปิดการแสดงหน้าต้อนรับตอนเปิดโปรแกรมครั้งแรก
"workbench.startupEditor": "none",ปิดการ Drag Drop โค้ด
"editor.dragAndDrop": false,โค้ดส่วนนี้ผมปิดการจัดรูปแบบตอนบันทึกไฟล์ไว้ก่อน แล้วเปิดใช้งานเฉพาะไฟล์ PHP และ CSS เท่านั้น
"editor.formatOnSave": false,
"[php]": {
"editor.formatOnSave": true
},
"[css]": {
"editor.formatOnSave": true
},ในส่วนของการตั้งค่า JS-CSS-HTML Formatter ผมใช้ค่าติดตั้งนี้ครับ ในการจัดรูป Javascript CSS และ HTML
{
"onSave": true,
"javascript": {
"indent_size": 2,
"indent_char": " ",
"eol": "auto",
"preserve_newlines": true,
"break_chained_methods": false,
"max_preserve_newlines": 0,
"space_in_paren": false,
"space_in_empty_paren": false,
"jslint_happy": false,
"space_after_anon_function": false,
"keep_array_indentation": false,
"space_before_conditional": true,
"unescape_strings": false,
"wrap_line_length": 0,
"e4x": false,
"end_with_newline": false,
"comma_first": false,
"brace_style": "collapse-preserve-inline"
},
"css": {
"indent_size": 2,
"indentCharacter": " ",
"indent_char": " ",
"selector_separator_newline": true,
"end_with_newline": false,
"newline_between_rules": false,
"eol": "\n"
},
"html": {
"indent_inner_html": false,
"indent_size": 2,
"indent_char": " ",
"indent_character": " "
}
}หากใครมี extension อะไร แนะนำสามารถเล่าสู่กันฟังเพิ่มเติมได้นะครับ
