การแสดงผลรูปแบบต้นไม้ (Tree) ด้วย PHP
การแสดงผลในรูปแบบต้นไม้ (Tree) ด้วย PHP ถ้าออกแบบดีๆจะมีการทำงานที่รวดเร็วมากนะครับ ตัวอย่างนี้จะเป็นการจัดการแสดงผลในรูปแบบ Tree พร้อม CSS ในการจัดการแสดงผลแบบง่ายๆ โดยไม่ต้องใช้ Javascript

โค้ดด้านบนเป็นข้อมูลตัวอย่างที่เราต้องการครับ ซึ่งการจัดรูปแบบข้อมูลในลักษณะนี้จะสามารถทำให้การ Query ข้อมูลทำได้ง่ายที่สุด และยังไม่จำกัดจำนวนโหนดลูกด้วย (สามารถมีชั้นย่อยๆได้ไม่จำกัดลำดับ) หากข้อมูลนี้มาจากฐานข้อมูล วิธีการง่ายๆในการ query คือ ให้เรียงลำดับข้อมูลตาม parent_id และ id
id คือ id ของหมวดหมู่เป้าหมาย ใช้สำหรับการนำไป Query ต่อ ค่านี้ต้องมากกว่า 0
parent_id คือ id ของหมวดหมู่แม่ ถ้าเป็น 0 หมายถึงรายการลำดับแรกสุด ถ้ามากกว่า 0 จะเป็นรายการย่อยของรายการที่ id (เก็บ id ของโหนดแม่ และถ้าเป็นโหนดแม่ เก็บค่า 0)
topic คือ ชื่อโหนด
โค้ดด้านบนคือส่วนจัดการแสดงผลรูปแบบต้นไม้ ด้วย PHP จากข้อมูลดิบข้างต้น เราจะนำมาจัดรูปแบบใหม่ โดยจัดกลุ่มข้อมูลตาม parent_id แทนด้วย PHP ซึ่งขั้นตอนนี้ถ้าทำด้วย SQL จะเป็นการยุ่งยากครับ การจัดการด้วย PHP จะง่ายกว่าเยอะและมีประสิทธิภาพกว่า จากนั้นเราก็นำมาจัดการแสดงผลด้วยฟังก์ชั่น showTree()
โค้ดส่วนสุดท้ายคือส่วนของ CSS ครับ ตัวอย่างนี้เป็นการใช้ CSS แบบง่ายๆนะครับอาจไม่สวยงามเท่าไร แต่เพื่อให้สามารถมองภาพออกเท่านั้น

// ข้อมูล เริ่มต้น เรียงลำดับตาม parent_id,id
$datas = array();
$datas[] = array('parent_id' => 0, 'id' => 1, 'topic' => 'Television');
$datas[] = array('parent_id' => 0, 'id' => 2, 'topic' => 'Mobile Phone');
$datas[] = array('parent_id' => 0, 'id' => 3, 'topic' => 'Printer');
$datas[] = array('parent_id' => 0, 'id' => 4, 'topic' => 'Notebook');
$datas[] = array('parent_id' => 1, 'id' => 5, 'topic' => 'Toshiba');
$datas[] = array('parent_id' => 1, 'id' => 6, 'topic' => 'Sony');
$datas[] = array('parent_id' => 1, 'id' => 7, 'topic' => 'Panasonic');
$datas[] = array('parent_id' => 2, 'id' => 8, 'topic' => 'Samsung');
$datas[] = array('parent_id' => 2, 'id' => 9, 'topic' => 'Oppo');
$datas[] = array('parent_id' => 2, 'id' => 10, 'topic' => 'IPHONE');
$datas[] = array('parent_id' => 3, 'id' => 11, 'topic' => 'Cannon');
$datas[] = array('parent_id' => 3, 'id' => 12, 'topic' => 'Brother');
$datas[] = array('parent_id' => 3, 'id' => 13, 'topic' => 'Epson');
$datas[] = array('parent_id' => 4, 'id' => 14, 'topic' => 'Asus');
$datas[] = array('parent_id' => 4, 'id' => 15, 'topic' => 'Toshiba');
$datas[] = array('parent_id' => 4, 'id' => 16, 'topic' => 'Samsung');
$datas[] = array('parent_id' => 5, 'id' => 17, 'topic' => '32 Inch');
$datas[] = array('parent_id' => 5, 'id' => 18, 'topic' => '40 Inch');
$datas[] = array('parent_id' => 5, 'id' => 19, 'topic' => '50 Inch');
$datas[] = array('parent_id' => 6, 'id' => 20, 'topic' => '32 Inch');
$datas[] = array('parent_id' => 6, 'id' => 21, 'topic' => '40 Inch');
$datas[] = array('parent_id' => 6, 'id' => 22, 'topic' => '50 Inch');
$datas[] = array('parent_id' => 7, 'id' => 23, 'topic' => '32 Inch');
$datas[] = array('parent_id' => 7, 'id' => 24, 'topic' => '40 Inch');
$datas[] = array('parent_id' => 7, 'id' => 25, 'topic' => '50 Inch');โค้ดด้านบนเป็นข้อมูลตัวอย่างที่เราต้องการครับ ซึ่งการจัดรูปแบบข้อมูลในลักษณะนี้จะสามารถทำให้การ Query ข้อมูลทำได้ง่ายที่สุด และยังไม่จำกัดจำนวนโหนดลูกด้วย (สามารถมีชั้นย่อยๆได้ไม่จำกัดลำดับ) หากข้อมูลนี้มาจากฐานข้อมูล วิธีการง่ายๆในการ query คือ ให้เรียงลำดับข้อมูลตาม parent_id และ id
SELECT `id`,`parent_id`,`topic` FROM table_name ORDER BY parent_id ASC,id ASCid คือ id ของหมวดหมู่เป้าหมาย ใช้สำหรับการนำไป Query ต่อ ค่านี้ต้องมากกว่า 0
parent_id คือ id ของหมวดหมู่แม่ ถ้าเป็น 0 หมายถึงรายการลำดับแรกสุด ถ้ามากกว่า 0 จะเป็นรายการย่อยของรายการที่ id (เก็บ id ของโหนดแม่ และถ้าเป็นโหนดแม่ เก็บค่า 0)
topic คือ ชื่อโหนด
<?php
function showTree($array, $parent_id) {
echo '<ul>';
foreach ($array[$parent_id] AS $item) {
$d = "input_$item[id]_$parent_id";
echo '<li><label for='.$d.'>';
if (isset($array[$item['id']])) {
echo '[+] ';
} else {
echo '[ ] ';
}
echo $item['topic'].'</label><input type=checkbox id='.$d.'>';
if (isset($array[$item['id']])) {
echo ' ('.sizeof($array[$item['id']]).')';
showTree($array, $item['id']);
}
echo '</li>';
}
echo '</ul>';
}
// จัดกลุ่มข้อมูลตาม parent_id
$trees = array();
foreach ($datas AS $items) {
$trees[$items['parent_id']][] = $items;
}
// แสดงผล
showTree($trees, 0);โค้ดด้านบนคือส่วนจัดการแสดงผลรูปแบบต้นไม้ ด้วย PHP จากข้อมูลดิบข้างต้น เราจะนำมาจัดรูปแบบใหม่ โดยจัดกลุ่มข้อมูลตาม parent_id แทนด้วย PHP ซึ่งขั้นตอนนี้ถ้าทำด้วย SQL จะเป็นการยุ่งยากครับ การจัดการด้วย PHP จะง่ายกว่าเยอะและมีประสิทธิภาพกว่า จากนั้นเราก็นำมาจัดการแสดงผลด้วยฟังก์ชั่น showTree()
<style>
li {
position: relative;
list-style-type: none;
overflow: hidden;
}
li label {
cursor: pointer;
}
li input {
position: absolute;
right: 100%;
}
li input + ul > li {
display: none;
}
li input:checked + ul > li {
display: block;
}
</style>โค้ดส่วนสุดท้ายคือส่วนของ CSS ครับ ตัวอย่างนี้เป็นการใช้ CSS แบบง่ายๆนะครับอาจไม่สวยงามเท่าไร แต่เพื่อให้สามารถมองภาพออกเท่านั้น
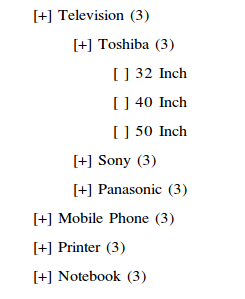
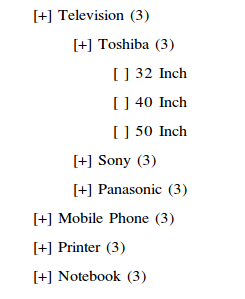
ตัวอย่าง
