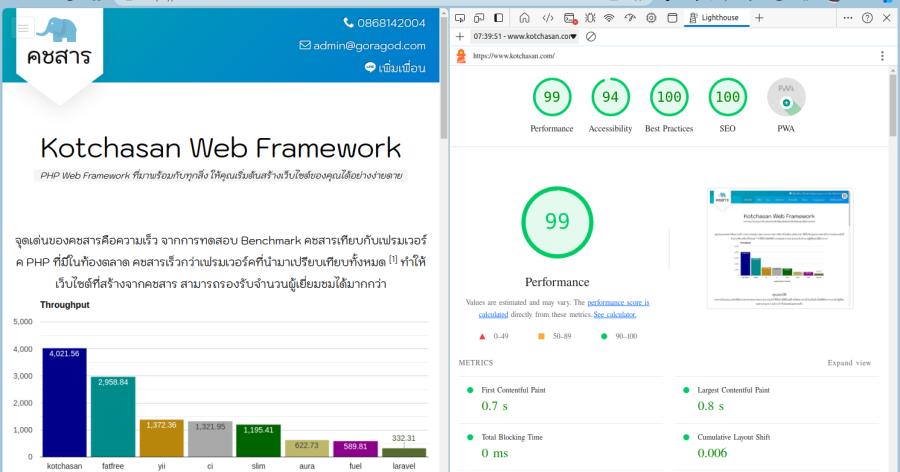
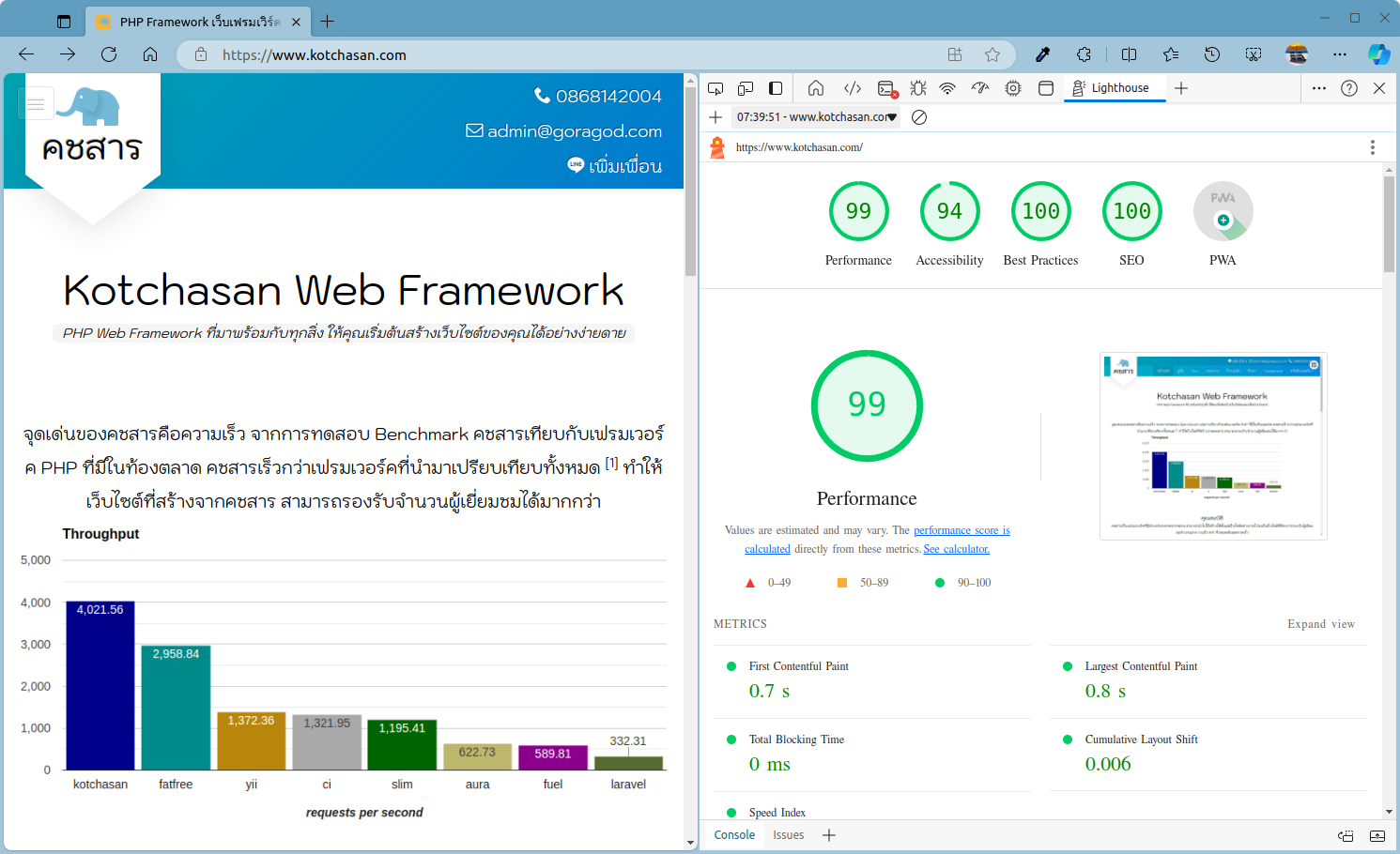
การปรับปรุงคะแนน Lighthouse และความสำคัญของ SEO


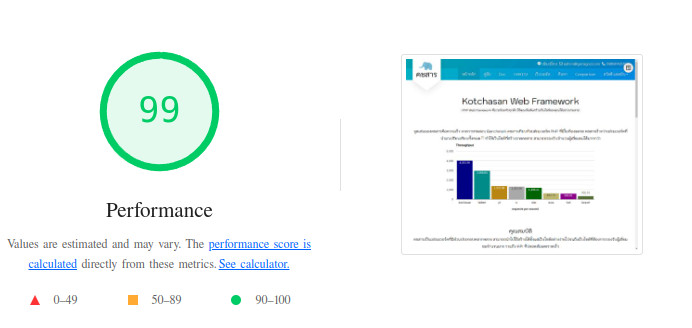
- ประสิทธิภาพของการโหลดหน้าเว็บ (Performance) มีผลต่อประสิทธิภาพทั้งหน้าเว็บและการค้นหา หากเว็บไซต์โหลดช้า ผู้ใช้งานมีแนวโน้มที่จะออกจากเว็บไซต์นั้นๆ หรือไม่กลับมาใช้งานเว็บไซต์อีก และยังส่งผลกระทบต่ออัลกอริทึมการค้นหาของ Google ด้วย
- คุณภาพของส่วนแสดงผล (Best Practices) การปฏิบัติที่ดีบนเว็บไซต์ เช่นการใช้งานแบบ Responsive Design (การออกแบบที่เหมาะกับอุปกรณ์ทุกชนิด)、การใช้งาน HTTPS、การป้องกันการโจมตี Cross-Site Scripting (XSS) และอื่นๆ มีผลต่อความปลอดภัยและประสิทธิภาพของเว็บไซต์โดยรวม
- ความสะดวกในการใช้งาน (Accessibility) เว็บไซต์ที่มีความเข้าถึงง่ายสำหรับผู้ใช้งานทุกคน ไม่ว่าจะเป็นคนพิการ ผู้สูงอายุ หรือผู้ใช้งานทั่วไป จะมีโอกาสเพิ่มความน่าเชื่อถือ และมีผู้เยี่ยมชมมากขึ้นได้

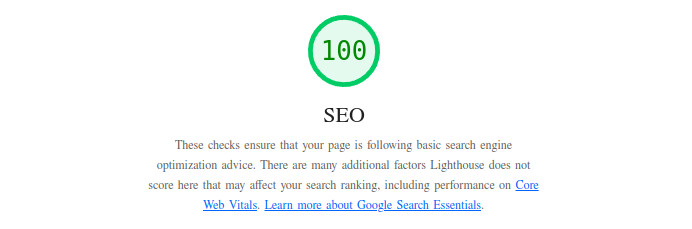
- ระดับความสำคัญในผลการค้นหา (อันดับการแสดงผล) เว็บไซต์ที่มีคะแนน SEO ที่ไม่ดีอาจทำให้เว็บไซต์นั้นไม่ได้รับการอ้างอิงหรือการจัดอันดับที่ดีในผลการค้นหา ซึ่งปกติแล้วผู้ใช้งานจะนิยมคลิกในผลการค้นหาอันดับแรก ๆ ก่อน ดังนั้น ถ้าอันดับเราไม่ดีก็จะส่งผลต่อปริมาณการเยี่ยมชมเว็บไซต์
- การแสดงผลในผลการค้นหา เว็บไซต์ที่มี SEO ที่ไม่ดีอาจไม่สามารถปรากฏในผลการค้นหาสำหรับคำค้นหาที่เกี่ยวข้องได้ ซึ่งจะลดโอกาสในการรับการเข้าชมด้วยเช่นกัน

- เพิ่มประสิทธิภาพการโหลดหน้าเว็บ (Page Load Performance)
- ลดขนาดของไฟล์ภาพ ใช้รูปภาพที่มีขนาดเล็กและรูปแบบไฟล์ที่มีการบีบอัดอย่างเหมาะสม เช่น JPEG หรือ WebP เพื่อลดการโหลดและเวลาในการโหลดรูปภาพนั้นๆ
- ลดขนาดของไฟล์ CSS, JavaScript โดยลบโค้ดที่ไม่จำเป็นออก และใช้เครื่องมือสำหรับการบีบอัดโค้ด เช่น minification หรือ concatenation เพื่อลดขนาดไฟล์และเวลาในการโหลด ปัญหาที่เจอบ่อยเช่นการใช้ CSS Framework หรือ Javascript Framework
- ใช้แคช (Caching) เช่น HTTP caching เพื่อช่วยลดการโหลดทรัพยากรซ้ำซ้อน ซึ่งช่วยลดเวลาในการโหลดไฟล์ที่สามารถแคชไว้ได้
- การทำงานของ JavaScript
- ลดการใช้ JavaScript ที่ไม่จำเป็นออก โดยการตรวจสอบและลบ JavaScript ที่ไม่จำเป็นในหน้าเว็บออก ซึ่ง Javascript ที่ไม่ได้ใช้งาน อาจหน่วงการทำงานของหน้าเว็บได้
- การโหลด JavaScript ควรทำการโหลด JavaScript ให้เป็นแบบไม่บล็อคการโหลดของ HTML (deferred loading) เพื่อช่วยลดเวลารวมในการโหลดและแสดงผล HTML
- การโหลดแบบความต้องการทันที (Critical Rendering Path)
- ลดเวลาในการแสดงผลลง ให้แสดงหน้าเว็บได้เร็วขึ้น โดยลดการบล็อกการแสดงผลของ HTML และ CSS ด้วยการลดขนาดของไฟล์และลบที่ไม่ได้ใช้งานออก รวมถึงการจัดลำดับการโหลดที่เหมาะสมด้วย
- ใช้งานเครื่องมือ Lazy Loading เพื่อการโหลดทรัพยากรเมื่อจำเป็น เช่น ไฟล์ภาพหรือ VDO ถ้าไม่แสดงผลก็ยังไม่ต้องโหลด
- ใช้งานเครื่องมือ Preloading เพื่อช่วยให้เราสามารถโหลดทรัพยากรที่จำเป็นได้ล่วงหน้า ลงในแคชของเบราว์เซอร์ไว้ เพื่อให้เว็บไซต์โหลดเร็วขึ้นและมีประสิทธิภาพที่ดีขึ้นในขณะที่ผู้ใช้งานกำลังเรียกดูเว็บไซต์
- การใช้งานเครื่องมือของนักพัฒนา (Development Tooling)
- ใช้ Lighthouse หรือเครื่องมืออื่นๆ ตรวจสอบการโหลดและประสิทธิภาพของหน้าเว็บ เพื่อวัดและประเมินประสิทธิภาพของเว็บไซต์
- ทำการทดสอบและปรับปรุงประสิทธิภาพของเว็บไซต์อย่างสม่ำเสมอ เพื่อให้แน่ใจว่าการเปลี่ยนแปลงที่ทำมีผลต่อการโหลดและประสิทธิภาพโดยรวมของเว็บไซต์ ในทางที่ดีขึ้น

- Responsive Design (การออกแบบที่เหมาะกับอุปกรณ์ทุกชนิด) เว็บไซต์ควรถูกออกแบบเพื่อให้สามารถแสดงผลได้อย่างเหมาะสมกับหลายขนาดและหลายประเภทของอุปกรณ์ เช่น คอมพิวเตอร์พีซี、แท็บเล็ต、สมาร์ทโฟน ซึ่งช่วยให้ผู้ใช้งานสามารถเข้าถึงเนื้อหาได้อย่างสะดวกและมีประสิทธิภาพ
- การป้องกันการโจมตี Cross-Site Scripting (XSS) เป็นสิ่งสำคัญในการพัฒนาเว็บไซต์ เนื่องจากมันช่วยป้องกันการฝังโค้ดลับลงในหน้าเว็บที่สามารถทำให้เกิดความเสียหายแก่ผู้ใช้งานได้ ซึ่งอาจนำไปสู่การโจมตีของข้อมูลส่วนบุคคลหรือการเข้าถึงข้อมูลที่ไม่เหมาะสม
- การใช้งาน HTTPS เป็นสิ่งที่สำคัญเพื่อความเป็นส่วนตัวและความปลอดภัยของข้อมูลของผู้ใช้งาน เว็บไซต์ที่ใช้ HTTPS มักจะได้รับการตั้งค่าเพื่อป้องกันการถูกแฮ็ก และเพิ่มความน่าเชื่อถือให้กับผู้เยี่ยมชม
- การป้องกันการโจมตี Cross-Site Request Forgery (CSRF) CSRF เป็นการโจมตีที่เปลี่ยนแปลงหรือปลอมแปลงการของผู้ใช้งานที่ติดต่อกับเว็บไซต์ การป้องกัน CSRF ช่วยลดความเสี่ยงในการทำให้เกิดความเสียหายแก่ผู้ใช้งานหรือข้อมูล
- การจัดการความเชื่อถือและความปลอดภัยของข้อมูล การบริหารจัดการความเชื่อถือและความปลอดภัยของข้อมูลเป็นสิ่งสำคัญเพื่อป้องกันการแอบแฝงข้อมูลที่ไม่เหมาะสมซึ่งอาจทำให้เกิดความเสียหายแก่ผู้ใช้งาน

- การเข้าถึงข้อมูลด้วยความสะดวก เว็บไซต์ควรออกแบบเพื่อให้ผู้ใช้งานสามารถเข้าถึงเนื้อหาและฟังก์ชันของเว็บไซต์ได้อย่างง่ายดาย โดยไม่จำเป็นต้องพบกับข้อยากลำบาก เช่นการใช้ปุ่มลัด (shortcuts) หรือการนำทางให้กับผู้ใช้งานผ่านคีย์บอร์ด เป็นต้น เพื่อเพิ่มความสะดวกในการเข้าถึงส่วนต่างๆของเว็บไซต์
- การใช้งานที่เข้าถึงได้ด้วยอุปกรณ์เสริม เว็บไซต์ควรสามารถให้บริการและเข้าถึงได้ด้วยอุปกรณ์ช่วย เช่น จอมอนิเตอร์ คีย์บอร์ดพิเศษ หรือซอฟต์แวร์ช่วยอ่าน เพื่อช่วยให้ผู้ใช้งานที่มีความต้องการพิเศษสามารถเข้าถึงเนื้อหาได้เช่นเดียวกับผู้ใช้งานปกติทั่วไป
- การเน้นประสบการณ์การใช้งานสำหรับกลุ่มผู้ใช้งานที่มีข้อจำกัด การออกแบบเนื้อหาและส่วนต่างๆ ของเว็บไซต์ให้เน้นไปที่ความต้องการและปัญหาที่เจอของกลุ่มผู้ใช้งานที่มีความต้องการพิเศษ เช่น การเน้นบทความหรือสาระสำคัญให้มีการบริหารจัดการคำอธิบายภาพ (alt text) เพื่อให้ผู้ใช้งานที่มีความต้องการพิเศษสามารถเข้าถึงเนื้อหาได้
- การให้คำแนะนำและการช่วยเหลือ: เว็บไซต์ควรมีระบบคำแนะนำและช่วยเหลือที่เข้าใจง่ายและสามารถใช้งานได้โดยผู้ใช้งานทั่วไป ทั้งในรูปแบบของคำอธิบาย วิดีโอ หรือแม้กระทั่งการติดต่อกับผู้ดูแลระบบหากมีปัญหา
ข้อมูลเพิ่มเติม :
https://support.google.com/...answer/9205520?hl=th
https://webcheck.aaa.in.th/
