เทคนิคการปรับเว็บไซต์ เพื่อ Performance สูงสุดบน Lighthouse ที่ผมใช้กับ GCMS


อันดับแรกผมขออธิบายก่อนว่า Lighthouse ตรวจสอบอะไรเราบ้างในหมวด Performance (อาจจะไม่ทั้งหมดนะครับ) และตามด้วยวิธีการปรับปรุงแก้ไขที่ผมใช้จริง
การเรียกใช้แหล่งข้อมูลจากเซิร์ฟเวอร์ (Server Response Time)
ซึ่ง Google อธิบายว่า เป็นเวลาที่เบราว์เซอร์ของผู้ใช้ได้รับเนื้อหาของหน้าเว็บไบต์แรกหลังจากส่งคำขอ ซึ่งในหัวข้อนี้ Google จะว้ดเวลาตอบสนองของ Server หรือวัด Performance ของ Server หรือของ Framework นั่นเอง รวมถึงประสิทธิภาพของเครือข่ายด้วย ซึ่งเป้าประสงค์คือให้ใช้เวลาตรงจุดนี้น้อยที่สุด (เวลาตอบสนองน้อยหมายถึง Server และ Stack ที่ใช้มีประสิทธิภาพดี) จริงๆในหัวข้อนี้ยังมีหัวข้อย่อยๆ ที่สามารถปรับปรุงได้อีกนอกจากการปรับปรุง Server แล้วนะครับ เช่น การเพิ่มประสิทธิภาพการใช้งานฐานข้อมูล Query การใช้ Cache ซึ่งส่วนใหญ่จะมีผลกระทบมาจาก Server ตรง ๆ
ในหัวข้อนี้ การแก้ไขให้อิงตามทรัพยากรที่มีอยู่นะครับ แต่ละคนอาจจะใช้ภาษาหรือ Framework ต่างกัน ซึ่งหน้าที่ของ DEV คือต้องทำให้เว็บไซต์ที่เราสร้างมีประสิทธิภาพสูงสุดอยู่แล้ว ง่ายที่สุดก็น่าจะเป็นการปรับ Query ให้เหมาะสม การใช้ Index การเลือกประเภทของฐานข้อมูล ยากขึ้นก็อาจจะปรับปรุงตามคำแนะนำของภาษาหรือ Framework ที่ใช้งานอยู่ หรือแม้แต่การเปลี่ยนฐานข้อมูลที่มีประสิทธิภาพมากกว่า ถ้ายากไปอีกขั้นและเริ่มเสียเงินก็คือการเพิ่มทรัพยการ หรือการปรับจูน Server ให้เหมาะสม (อันนี้อาจจะไม่ใช่หน้าที่ของ DEV โดยตรง)
สำหรับการทดสอบในหัวข้อนี้ Lighthouse จะทำการทดสอบเพียง Request เดียวเพื่อเอาผลลัพท์มาใช้งาน ผมแนะนำให้ตรวจสอบเพิ่มเติมด้วย ApacheBench เนื่องจาก ApacheBench สามารถจำลองการโหลดแบบพร้อมกันหลายๆคนได้ โดยไม่ต้องโหลด Javascript หรืออื่นๆประกอบ จะได้ผลลัพท์การทดสอบเฉพาะส่วนที่เป็นประสิทธิภาพของ Server จริงๆ
การจัดการแหล่งข้อมูล (Resource Management)
ในหมวดนี้ Google จะวัดประสิทธิภาพรวมของการโหลดข้อมูลอื่นๆ รวมถึงข้อมูลจากภายนอก เช่น CSS Javascript Fonts รวมถึงรูปภาพและวีดีโอทั้งหมด ที่ต้องมีการกำหนดขนาดและความละเอียดรวมถึงการบีบอัดที่เหมาะสมเพื่อลดขนาดของไฟล์ลงให้เล็กที่สุด ซึ่งเป้าหมายคือให้ พยายามรักษาขนาดไบต์รวมให้ต่ำกว่า 1,600 KiB เป้าหมายนี้อิงตามปริมาณข้อมูลที่ดาวน์โหลดตามหลักการใช้การเชื่อมต่อ 3G ได้ขณะที่ยังมีเวลาในการโต้ตอบไม่เกิน 10 วินาที และยังรวมถึง การโหลดไฟล์จากภายนอกจำนวนหลายไฟล์ (แยกโหลด Javascript หรือ CSS เป็นไฟล์) รวมถึง การโหลดไฟล์ที่มีการจำกัดการโหลด (บราวเซอร์ส่วนใหญ่จำกัดจำนวนคำขอพร้อมกันไว้ที่ 6 คำขอ) หรือ หลีกเลี่ยงคำขอสำคัญแบบลูกโซ่ ด้วย (ในกลุ่มนี้ ApacheBench ไม่สามารถทดสอบได้ ต้องใช้ Lighthouse เท่านั้น)
ตัวอย่างการแก้ปัญหาในหมวดนี้ นะครับ
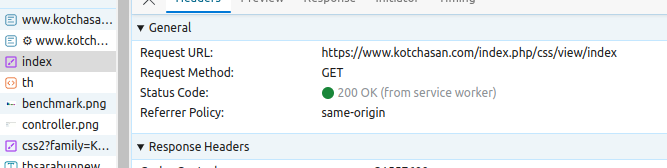
- รวม CSS ทั้งหมดเป็นไฟล์เดียวกัน (เท่าที่ทำได้) เพื่อให้เกิดคำขอแค่ 1 คำขอเท่านั้นต่อไฟล์ CSS ทั้งหมด (ในโปรเจ็คอาจจะมี CSS อยู่หลายไฟล์ ให้เรารวมไฟล์ CSS ทั้งหมดเป็นไฟล์เดียวกัน) ซึ่งรวมถึงไฟล์ JS ด้วยสำหรับเทคนิคที่ผมใช้ ผมใช้การรวม CSS และ Javascript แบบไดนามิคด้วย PHP ซึ่งวิธีนี้มีข้อดีหลายอย่าง เช่น เรายังคงแยกใช้ไฟล์ CSS และ Javascript ตามโมดูลได้อยู่ ทำให้เราจัดการได้ง่าย และเราสามารถควบคุมไฟล์ CSS หรือ JS ให้แตกต่างกันในแต่ละ User ได้ด้วย รวมถึงสามารถบีบอัดไฟล์ได้ และยังกำหนดการ Cache ได้ อย่างเช่นตัวอย่างด้านล่าง GCMS มีการโหลดไฟล์ CSS จาก Service Worker แทน ไม่ต้องร้องขอจาก Server

- ในส่วนของไฟล์ภายนอกอื่นๆ เช่นที่โหลดมาจาก CDN หรือจาก Google (เช่น Google Fonts) อาจใช้การ load แบบ async ก็ได้ แต่ส่วนตัว ผมจะเลือกใช้การโหลดแบบเอาไว้ล่างสุด
- สำหรับ Font ที่โหลดมา เนื่องจากเราอาจจะโหลดในภายหลัง จึงต้องกำหนด font-display :swap; ด้วย เพื่อบอกให้บราวเซอร์ทราบว่า ข้อความที่ใช้แบบอักษรนี้ควรปรากฏทันทีโดยใช้แบบอักษรเริ่มต้นของระบบ เมื่อแบบอักษรที่กำหนดเองพร้อมใช้งานแล้ว แบบอักษรถึงจะเปลี่ยนเป็นแบบอักษรตามที่กำหนด
/* Before */
@font-face {
font-family: Helvetica;
}
/* After */
@font-face {
font-family: Helvetica;
font-display: swap;
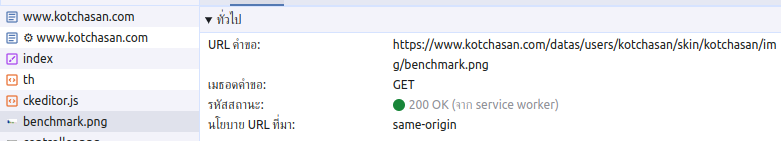
} - ในส่วนของรูปภาพ ผมพยายามหลีกเลี่ยงการใช้รูปภาพให้มากที่สุด เพราะมันเป็นอะไรที่ควบคุมยากในการทำให้สวย (ถ้าเป็นเว็บส่วนตัวนี่ตัดได้ตัดเลย เพราะผมไม่ค่อยมีความสามารถในการจัดการรูปภาพสักเท่าไร ใช้ CSS สี หรือ Font หรือ วิธีอื่นๆในการทำให้เว็บดูสวยงามดีกว่า) ในกรณีของเว็บลูกค้าที่ต้องการใช้รูปภาพก็เลือกปรับขนาดให้เหมาะสมกับพื้นที่แสดงผลเอาครับ จริงๆยังมีวิธี Lazy Loading อีกนะครับ แต่ผมไม่ค่อยชอบวิธีนี้เท่าไร เลยไม่ได้ใช้งาน ซึ่งวิธีที่ผมเลือกใช้งานจริงๆ คือการแคชด้วย Service Worker ดังรูป

Lighthouse วัดเวลาที่ใช้ในการประมวลผล JavaScript บนหน้าเว็บ การประมวลผล JavaScript ที่มากเกินไปสามารถทำให้หน้าเว็บช้าลง และตรวจสอบว่าโค้ด JavaScript ที่ไม่จำเป็นถูกลบออก (tree shaking) หรือไม่ การลบโค้ดที่ไม่จำเป็นสามารถช่วยลดเวลาในการโหลดและประมวลผลลงได้ นอกจากนั้น Lighthouse ยังทำการตรวจสอบว่ามีการใช้ DOM ที่มากเกินความจำเป็นหรือไม่ ซึ่ง Google Lighthouse แนะนำให้จำนวนโหนด DOM ไม่ควรเกิน 1,500 โหนด หากหน้าเว็บของคุณมีโหนด DOM มากเกินไป อาจทำให้การประมวลผลและการแสดงผลของหน้าเว็บช้าลง การจัดการโครงสร้าง DOM อย่างมีประสิทธิภาพเป็นส่วนสำคัญของการปรับปรุงประสิทธิภาพเว็บไซต์ และเช่นกัน ในส่วนนี้เป็นหน้าที่ของ Lighthouse เท่านั้น ApacheBench ไม่สามารถทดสอบได้
ตัวอย่างการแก้ปัญหา
- การลดเวลาในการประมวลผล Javascript อาจต้องอาศัยทักษะเล็กน้อย หรือไม่ก็เลือกใช้ไลบรารี่ที่มีการตรวจสอบแล้วว่ามีความรวดเร็ว (ยกตัวอย่างเช่น JQUERY ซึ่งปัจจุบันถูกมองว่ามันมีขนาดเทอะทะเกินไป) ส่วนการลดจำนวน DOM สามารถทำได้โดยการลดจำนวนเนื้อหาที่แสดงผล เลือกใช้การแบ่งหน้าแทน รวมถึงลดการใช้ DOM ที่ซับซ้อน โดยการใช้คุณสมบัติใหม่ ๆ ของ CSS เช่น Flex และ Grid แทน
- มีอีกเรื่องที่ผมพบอยู่บ่อยๆเช่นการใส่ CSS ลงไปตรงๆในหน้า ซึงมันจะทำให้หน้าเว็บมีขนาดใหญ่ขึ้น และทำให้ Performance ของเว็บตกลงได้อย่างมาก เพราะยิ่งหน้าเว็บไซต์มีขนาดใหญ่เท่าไร เราก็จะต้องเสียเวลาในการรอโหลดหน้าเว็บไซต์ให้สมบูรณ์มากเท่านั้น ซึ่งจะมีปัญหามากขึ้นหากทำการทดสอบด้วย ApacheBench ยกตัวอย่างเช่น ระหว่าง React กับ NextJS ที่ทำ SSR หรือ SSG ไว้ถ้าวัด Performance ด้วย ApacheBench เทียบกัน React ชนะขาด
- เทคนิคที่ผมใช้ในกรณีที่ต้องการโหลดหน้าเว็บไซต์ยาวๆ ผมเลือกที่จะแบ่งการโหลดหน้าเว็บออกเป็นส่วนๆ โดยในส่วนที่มีความสำคัญน้อยกว่าและไม่มีผลต่อ SEO มากนักผมจะเลือกโหลดด้วย Javascript ในส่วนนี้แทน ซึ่งก็จะไม่รบกวนการโหลดเนื้อหาหลัก
