CSS Hack
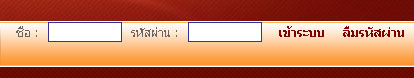
ปัญหาการแสดงผลที่ไม่เหมือนกันในแต่ละ Browse เนี่ย เป็นเรื่องปวดหัวทีเดียว วันนี้ผมนั่งออกแบบฟอร์ม Login แบบที่อยู่บนแถวเดียวกัน โดยทดสอบบน Firefox ก็ถูกต้องดี Google Chrome ก็ถูกต้องดี Opera ก็ถูกต้อง IE8 ก็ยังถูกต้องดีอยู่ มันก็ดูน่าเรียบร้อยดีใช่มั้ยครับ ดังรูป

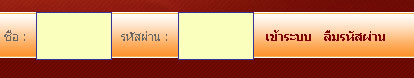
ทีแรก ผมก็คิดแบบนั้นแหละครับ เพราะมันก็สามารถผ่านการแสดงผลใน Browser ที่ใช้กันสูงสุดแล้ว แต่พอผมกลับมาเปิดใหม่อีกที อนิจจา มันเป็นดังรูป

ภาพนี้ ผมเปิดด้วย IE6 ครับ (โดยบังเอิญ) เพี้ยนซะงั้น
มาดูโค้ดที่ผมใช้กัน
หลักๆคือ การกำหนดความสูงของฟอร์มให้เท่ากับแถบสีส้ม คือ 46px ครับ นอกนั้นก็ให้ทุก Element วางกึ่งกลางฟอร์มตามแนวนอน ดูๆ ก็ถูกนะครับ บน Browser ทั่วๆไป เป็นไปตามที่ต้องการ แต่ไฉน IE6 กลับให้ทุก element ชิดบนโดยไม่สนใจ vertical-align
ผมได้ทดลองใส่ line-height ให้กับ ทุก element ครับ เพื่อบังคับให้บรรทัดมีความสูงเท่ากับฟอร์ม (ก็ฟอร์มมันมีบรรทัดเดียว)
ผลปรากฏว่า IE6 เข้าที่ครับ แต่! Google กลับเพี้ยนเนื่องจาก Google Chrome ขยายขนาดของ Input ตามความสูงของบรรทัด

สรุป ผมคงต้องใส่ line-height ให้กับ element แต่คงต้อง Hack CSS ให้มันทำงานกับ IE เท่านั้น
เข้าเรื่องทฤษฎีการ Hack CSS
IE ตั้งแต่ 6 หรือต่ำกว่า สามารถ อ่าน CSS ในรูปนี้ได้ครับ
ทำให้ line-height ไม่มีผลกับ Google Chrome ครับ เป็นอันเสร็จ

ทีแรก ผมก็คิดแบบนั้นแหละครับ เพราะมันก็สามารถผ่านการแสดงผลใน Browser ที่ใช้กันสูงสุดแล้ว แต่พอผมกลับมาเปิดใหม่อีกที อนิจจา มันเป็นดังรูป

มาดูโค้ดที่ผมใช้กัน
#login form {
height: 46px;
}
#login * {
vertical-align: middle;
}หลักๆคือ การกำหนดความสูงของฟอร์มให้เท่ากับแถบสีส้ม คือ 46px ครับ นอกนั้นก็ให้ทุก Element วางกึ่งกลางฟอร์มตามแนวนอน ดูๆ ก็ถูกนะครับ บน Browser ทั่วๆไป เป็นไปตามที่ต้องการ แต่ไฉน IE6 กลับให้ทุก element ชิดบนโดยไม่สนใจ vertical-align
ผมได้ทดลองใส่ line-height ให้กับ ทุก element ครับ เพื่อบังคับให้บรรทัดมีความสูงเท่ากับฟอร์ม (ก็ฟอร์มมันมีบรรทัดเดียว)
#login form {
height: 46px;
}
#login * {
vertical-align: middle;
line-height: 46px;
}ผลปรากฏว่า IE6 เข้าที่ครับ แต่! Google กลับเพี้ยนเนื่องจาก Google Chrome ขยายขนาดของ Input ตามความสูงของบรรทัด

เข้าเรื่องทฤษฎีการ Hack CSS
IE ตั้งแต่ 6 หรือต่ำกว่า สามารถ อ่าน CSS ในรูปนี้ได้ครับ
แต่สำหรับบน Browser อืนๆ สามารอ่าน CSS ในรูปนี้ได้* html div {...}ยังมีอีกหลายแบบนะครับ เอาที่เกี่ยวกับปัญหาก่อน จากที่ผมต้องการคือกำหนด line-height ให้กับ IE เท่านั้น ผมก็เลยใส่บรรทัดนี้เพิ่มเติมhtml>div {...}
#login form {
height: 46px;
}
#login * {
vertical-align: middle;
}
* html #login * {
line-height: 42px;
}ทำให้ line-height ไม่มีผลกับ Google Chrome ครับ เป็นอันเสร็จ
