การใช้งาน XDEBUG เพื่อ Debug การทำงานของ PHP บน VSCode
XDEBUG เป็น Debugger ของ PHP ใช้สำหรับการตรวจสอบ (Debug) ความผิดพลาดในการทำงานของโค้ด PHP ในขณะที่ทำงาน ซึ่งสามารถใช้ร่วมกับ Editor เพื่อแสดงผลการทำงานทีละบรรทัดได้ เช่น การใช้งาน XDEBUG ร่วมกับ VSCode ซึ่งเป็นเนื้อหาของบทความนี้
ขั้นตอนแรก ทำการติดตั้ง XDEBUG ก่อน
สำหรับ Windows ให้ไปดาวน์โหลดไฟล์ dll ของ XDEBUG ได้จาก https://xdebug.org/download.php ที่สำคัญคือต้องเลือกไฟล์ให้ถูกนะครับ โดยดูจาก 32 หรือ 64 บิต และเวอร์ชั่นของ PHP ที่ใช้งานอยู่ นำไปติดตั้งใน path\to\php\ext\ โดยการเปลี่ยน path\to เป็น path จริงที่ติดตั้ง PHP บนเครื่องของคุณ
สำหรับ Ubuntu ใช้คำสั่งนี้ครับในการติดตั้ง
ขั้นตอนที่ 2 กำหนดค่า PHP.ini ให้รู้จักและใช้งาน XDEBUG ได้
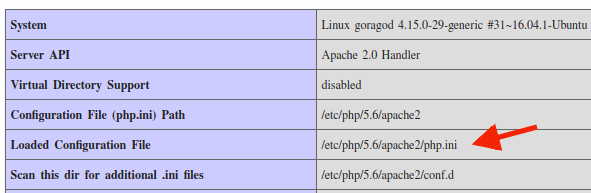
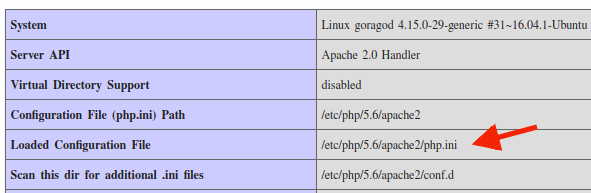
ใครที่ไม่รู้ว่า ไฟล์ PHP.ini อยู่ที่ไหนสามารถดูได้จาก phpinfo เลยครับ

เปลี่ยน path path\to\php\ext\xdebug.dll ให้เป็นไฟล์ dll ที่ดาวน์โหลดมานะครับ (สำหรับ Windows)
ส่วน Ubuntu ก็ให้เปลี่ยน path เป็นไฟล์ xdebug.so เช่น

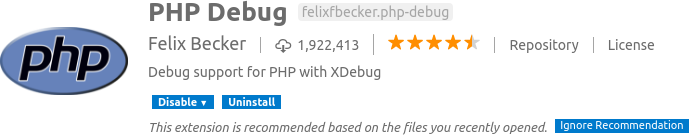
ขั้นตอนที่ 3 ติดตั้ง Extension ให้กับ VSCode โดยการค้นหา Extension ชื่อ PHP Debug เจอแล้วก็ติดตั้งเลยครับ
ขั้นตอนที่ 4 ติดตั้ง Extension ให้กับ Browser Chrome จาก URL นี้ https://chrome.google.com/...arch/xdebug%20helper มองหา Xdebug helper แล้วติดตั้งไปเลยครับ
การใช้งาน XDEBUG เพื่อ Debug โค้ด PHP บน VSCode
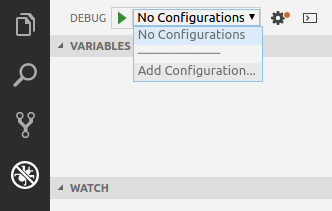
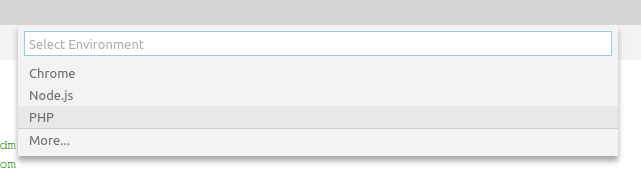
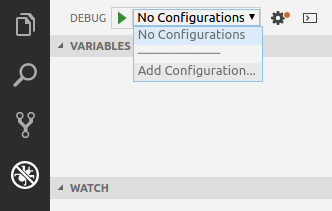
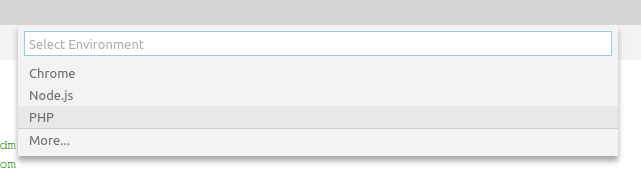
อันดับแรกให้เปิดโปรเจ็คขึ้นมาก่อนครับ แล้วกดที่ปุ่ม Debug รูปแมลงที่ด้านซ้าย จะเห็นตัวเลือก DEBUG อยู่ด้านบน ให้เลือก Add Configration ครับ

ใช้ค่าตามนั้นเลยครับ ไม่ต้องแก้ไขอะไร
ในกรณีที่เคยติดตั้งไปแล้วตามด้านบนให้ใช้ตัวเลือก Listen for XDebug แทนครับ
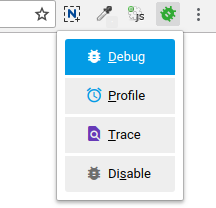
การเริ่มต้น Debug ให้กดปุ่ม Play สีเขียวใกล้ๆตัวเลือก Debug หรือ กด F5 เมื่ออยู่บน VSCode ก็ได้ จะเป็นการเริ่มต้นการ Debug
ขั้นตอนแรก ทำการติดตั้ง XDEBUG ก่อน
สำหรับ Windows ให้ไปดาวน์โหลดไฟล์ dll ของ XDEBUG ได้จาก https://xdebug.org/download.php ที่สำคัญคือต้องเลือกไฟล์ให้ถูกนะครับ โดยดูจาก 32 หรือ 64 บิต และเวอร์ชั่นของ PHP ที่ใช้งานอยู่ นำไปติดตั้งใน path\to\php\ext\ โดยการเปลี่ยน path\to เป็น path จริงที่ติดตั้ง PHP บนเครื่องของคุณ
สำหรับ Ubuntu ใช้คำสั่งนี้ครับในการติดตั้ง
sudo apt-get install -y php-xdebugขั้นตอนที่ 2 กำหนดค่า PHP.ini ให้รู้จักและใช้งาน XDEBUG ได้
ใครที่ไม่รู้ว่า ไฟล์ PHP.ini อยู่ที่ไหนสามารถดูได้จาก phpinfo เลยครับ
<?php
phpinfo();

[XDEBUG]
zend_extension="path\to\php\ext\xdebug.dll"
xdebug.remote_enable=1
xdebug.remote_handler=dbgp
xdebug.remote_mode=req
xdebug.remote_host=127.0.0.1
xdebug.remote_port=9000
xdebug.max_nesting_level=300เปลี่ยน path path\to\php\ext\xdebug.dll ให้เป็นไฟล์ dll ที่ดาวน์โหลดมานะครับ (สำหรับ Windows)
ส่วน Ubuntu ก็ให้เปลี่ยน path เป็นไฟล์ xdebug.so เช่น
zend_extension="/usr/lib/php/20131226/xdebug.so"
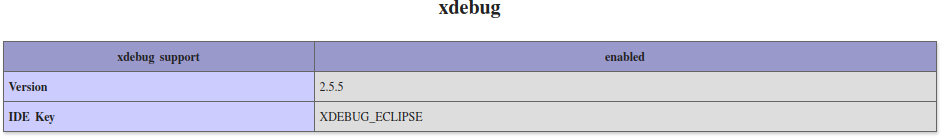
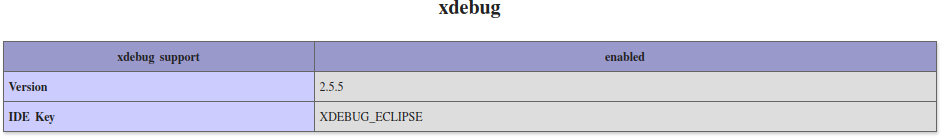
เสร็จแล้ว Restart Apache หรือไม่ก็ Restart เครื่องหนึ่งครั้ง เสร็จแล้วให้เปิด phpinfo ดู ถ้าพบ section XDEBUG ใน phpinfo แสดงว่ามันทำงานเรียบร้อยแล้ว

ขั้นตอนที่ 3 ติดตั้ง Extension ให้กับ VSCode โดยการค้นหา Extension ชื่อ PHP Debug เจอแล้วก็ติดตั้งเลยครับ

ขั้นตอนที่ 4 ติดตั้ง Extension ให้กับ Browser Chrome จาก URL นี้ https://chrome.google.com/...arch/xdebug%20helper มองหา Xdebug helper แล้วติดตั้งไปเลยครับ

การใช้งาน XDEBUG เพื่อ Debug โค้ด PHP บน VSCode
อันดับแรกให้เปิดโปรเจ็คขึ้นมาก่อนครับ แล้วกดที่ปุ่ม Debug รูปแมลงที่ด้านซ้าย จะเห็นตัวเลือก DEBUG อยู่ด้านบน ให้เลือก Add Configration ครับ


{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/...wlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "Listen for XDebug",
"type": "php",
"request": "launch",
"port": 9000
},
{
"name": "Launch currently open script",
"type": "php",
"request": "launch",
"program": "${file}",
"cwd": "${fileDirname}",
"port": 9000
}
]
}ใช้ค่าตามนั้นเลยครับ ไม่ต้องแก้ไขอะไร
ในกรณีที่เคยติดตั้งไปแล้วตามด้านบนให้ใช้ตัวเลือก Listen for XDebug แทนครับ
การเริ่มต้น Debug ให้กดปุ่ม Play สีเขียวใกล้ๆตัวเลือก Debug หรือ กด F5 เมื่ออยู่บน VSCode ก็ได้ จะเป็นการเริ่มต้นการ Debug