การแสดงเส้นประ (เส้นบรรทัด) ด้วย CSS สามารถมีได้หลายบรรทัด

เอาจริงๆ การแก้ปัญหานี้ผมเจอโดยบังเอิญนะครับ จากการค้นหาการสร้างกราฟด้วย CSS เลยลองเอามาประยุกต์ใช้ดูพบว่ามันใช้ได้ดีทีเดียว
หลักการคือการวาดพื้นหลังด้วย linear-gradient สลับกันไปมา (คล้ายๆกับการวาดตารางหมากรุก) ตามโค้ดด้านล่าง
<style>
body {
/* ความสูงของตัวอักษร เท่ากับความสูงของเส้นประ */
line-height: 2em;
/* สีพื้นหลัง สีเดียวกันกับการวาด grid */
background-color: #fff;
/* ขนาดของ grid 2em เท่ากับความสูงของตัวอีกษร */
background-size: 4px 4px, 4px 2em;
/* วาด grid */
background-image:
linear-gradient(to bottom, transparent 5px, #fff 5px),
linear-gradient(to right, #fff 1px, transparent 1px),
linear-gradient(to right, transparent 2px, #fff 2px),
linear-gradient(to bottom, #444 1px, transparent 1px);
/* ลบเส้นประที่ขอบ */
box-shadow: 0 0 0 1px inset #fff;
/* ใช้ padding แทน margin ในกรณีที่ต้องการให้ข้อความห่างจากขอบ */
padding: 10px;
margin: 0;
}
</style>
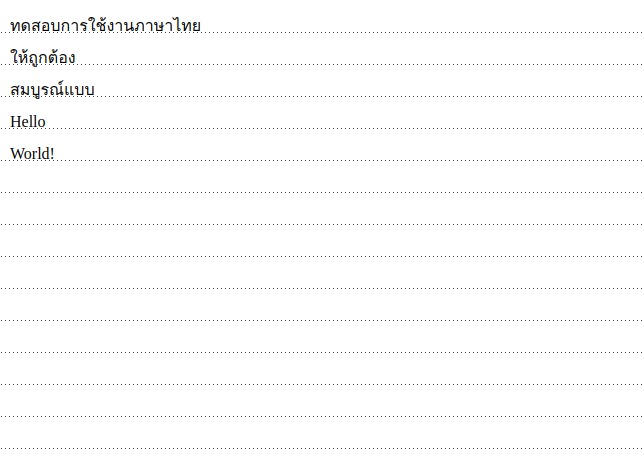
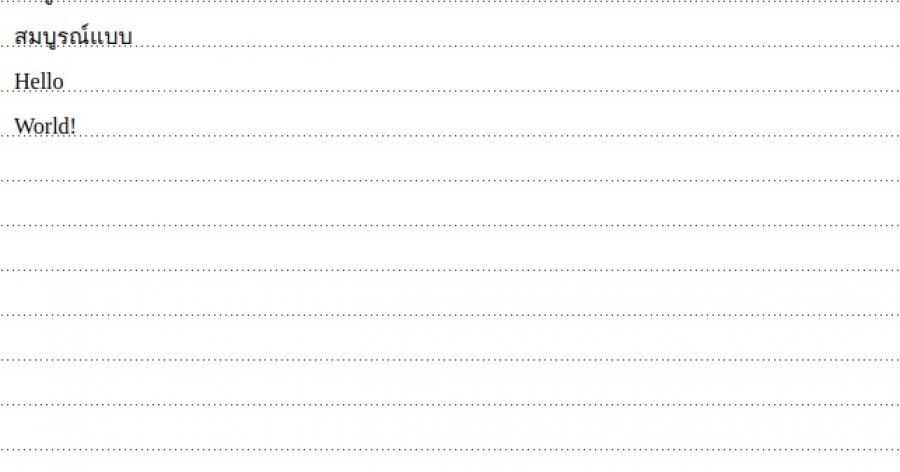
ทดสอบการใช้งานภาษาไทย<br>
ให้ถูกต้อง<br>
สมบูรณ์แบบ<br>
Hello<br>
World!ผลลัพท์