เครื่องมือสำหรับการออกแบบเว็บไซต์
ไม่ว่าคุณจะทำอะไรก็ตาม เครื่องมือ สำหรัีับช่วยในการทำงานให้สำเร็จลุล่วง นับว่าสำคัญอย่างยิ่ง ลองมาดูเครื่องมือที่ผมใช้ในการออกแบบเว็บไซต์กัน
เอดิเตอร์
ที่ผมใช้เป็นประจำมีอยู่ 2 ตัว คือ Edit Plus และ Dreamweaver สำหรับ Dream ผมใช้ MX2400 ครับ เหตุผลก็ตามที่ผมเคยบอกไว้บนเว็บละครับ เนื่องจากงานส่วนใหญ่ของผมจะเป็น UTF-8
สำหรับ Edit Plus นี่เป็น Editor หลักเลยครับ ผมชอบความรวดเร็วของมัน ถึงแม้จะไม่ได้มีเครื่องมือช่วยเหลือเหมือน Dream ซึ่งโดยปกติแล้วผมมักจะใช้ Dream ก็ต่อเมื่อต้องการค้นหาข้อความ ภายในโค้ด เนื่องจาก Dream สามารถทำการค้นหาทั้งโปรเจ็คได้
ผมจะไม่ทำงานในโหมด Design เลย เนื่องจากในโหมดนี้ Dream จะแสดงผลในลักษณะของ IE ซะมากกว่า และก็เพี้ยนเมือเปิดด้วย Browser อื่น การ Preview ด้วย Browser หลายๆตัวจะให้ผลถูกต้องมากกว่า
Browser
ปัจจุบันผมใช้ Browser ถึง 6 ตัวในการทำงาน เริ่มต้นตั้งแต่ IE6 IE7 IE8 FireFox Opera และ Safari โดย Browser หลักที่ผมใช้ก็จะเป็น IE8 และ Firefox
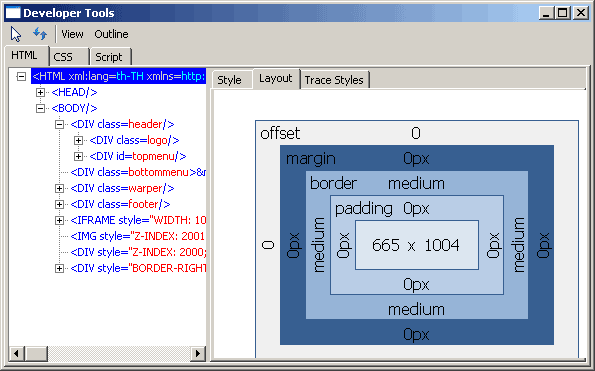
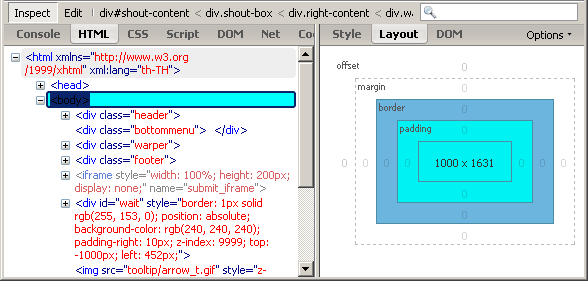
ผมใช้ IE8 เนื่องจาก IE ตัวนี้ถูกออกแบบมาเพื่อนักพัฒนาโดยเฉพาะ เนื่องจาก IE8 สามารถ debug Style ได้
 ซึ่งจะทำให้การออกแบบง่ายขึ้น (ในกรณีที่แสดงผลออกมาแล้วไม่เหมือนกัน) ส่วน Browser อื่นๆผมก็ใช้สำหรับตรวจสอบให้มันแสดงผลได้เหมือนๆกันในทุก Browser
ซึ่งจะทำให้การออกแบบง่ายขึ้น (ในกรณีที่แสดงผลออกมาแล้วไม่เหมือนกัน) ส่วน Browser อื่นๆผมก็ใช้สำหรับตรวจสอบให้มันแสดงผลได้เหมือนๆกันในทุก Browser
สำหรับ Browser หลักที่ผมใช้ในการออกแบบเว็บไซต์จริงๆ ก็เป็น Firefox ครับ โดยการติดตั้ง Add-ons เพื่อเสริมประสิทธิภาพการทำงานเข้าไป
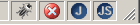
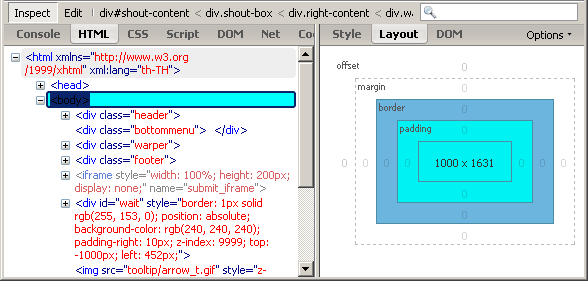
 ลองมาดูตัวแรก ที่เป็นรูปแมลง ตัวนี้เป็น Add-ons สำคัญเลยครับ คือ Firebug ตัวนี้มีความสามารถสูงมาก ทั้งการตรวจสอบ CSS Layout Javascript หรือแม้กระทั่ง Ajax สามารถบอกได้ถึงคำสั่งที่ผิดพลาด หรือการ debug ข้อความที่ตอบกลับจาก Server
ลองมาดูตัวแรก ที่เป็นรูปแมลง ตัวนี้เป็น Add-ons สำคัญเลยครับ คือ Firebug ตัวนี้มีความสามารถสูงมาก ทั้งการตรวจสอบ CSS Layout Javascript หรือแม้กระทั่ง Ajax สามารถบอกได้ถึงคำสั่งที่ผิดพลาด หรือการ debug ข้อความที่ตอบกลับจาก Server
 ตัวที่ 2 สำหรับการตรวจสอบเพจตามมาตรฐาน XHTML ครับ สามารถบอกได้ถึงในระดับ IFRAME หรือ ในส่วนที่ถูกสร้างโดย AJAX มีชื่อว่า HTML Validator แต่ Add-ons ตัวนี้มีข้อเสียอยู่นิดนึงอีตรงที่จะทำงานสมบูรณ์เมื่อเชื่อมต่อเน็ตอยู่เท่านั้น
ตัวที่ 2 สำหรับการตรวจสอบเพจตามมาตรฐาน XHTML ครับ สามารถบอกได้ถึงในระดับ IFRAME หรือ ในส่วนที่ถูกสร้างโดย AJAX มีชื่อว่า HTML Validator แต่ Add-ons ตัวนี้มีข้อเสียอยู่นิดนึงอีตรงที่จะทำงานสมบูรณ์เมื่อเชื่อมต่อเน็ตอยู่เท่านั้น
ส่วนตัวที่ 3 และ 4 เป็ตัวเดียวกันคือ Quick Java ตัวนี้ผมเอาไว้ทำงานอย่างเดียวคือ เอาไว้ปิด - เปิดการทำงานของ Javascript หรือ AJAX เพื่อทดสอบ
Add-ons ทั้งหมดสามารถดาวน์โหลดและติดตั้งได้บนเว็บของ Firefox ครับ
เอดิเตอร์
ที่ผมใช้เป็นประจำมีอยู่ 2 ตัว คือ Edit Plus และ Dreamweaver สำหรับ Dream ผมใช้ MX2400 ครับ เหตุผลก็ตามที่ผมเคยบอกไว้บนเว็บละครับ เนื่องจากงานส่วนใหญ่ของผมจะเป็น UTF-8
สำหรับ Edit Plus นี่เป็น Editor หลักเลยครับ ผมชอบความรวดเร็วของมัน ถึงแม้จะไม่ได้มีเครื่องมือช่วยเหลือเหมือน Dream ซึ่งโดยปกติแล้วผมมักจะใช้ Dream ก็ต่อเมื่อต้องการค้นหาข้อความ ภายในโค้ด เนื่องจาก Dream สามารถทำการค้นหาทั้งโปรเจ็คได้
ผมจะไม่ทำงานในโหมด Design เลย เนื่องจากในโหมดนี้ Dream จะแสดงผลในลักษณะของ IE ซะมากกว่า และก็เพี้ยนเมือเปิดด้วย Browser อื่น การ Preview ด้วย Browser หลายๆตัวจะให้ผลถูกต้องมากกว่า
Browser
ปัจจุบันผมใช้ Browser ถึง 6 ตัวในการทำงาน เริ่มต้นตั้งแต่ IE6 IE7 IE8 FireFox Opera และ Safari โดย Browser หลักที่ผมใช้ก็จะเป็น IE8 และ Firefox
ผมใช้ IE8 เนื่องจาก IE ตัวนี้ถูกออกแบบมาเพื่อนักพัฒนาโดยเฉพาะ เนื่องจาก IE8 สามารถ debug Style ได้

สำหรับ Browser หลักที่ผมใช้ในการออกแบบเว็บไซต์จริงๆ ก็เป็น Firefox ครับ โดยการติดตั้ง Add-ons เพื่อเสริมประสิทธิภาพการทำงานเข้าไป

ส่วนตัวที่ 3 และ 4 เป็ตัวเดียวกันคือ Quick Java ตัวนี้ผมเอาไว้ทำงานอย่างเดียวคือ เอาไว้ปิด - เปิดการทำงานของ Javascript หรือ AJAX เพื่อทดสอบ
Add-ons ทั้งหมดสามารถดาวน์โหลดและติดตั้งได้บนเว็บของ Firefox ครับ
