บทที่ 1 AJAX เบื้องต้น
AJAX ย่อมาจาก Asynchronous Javascript And XML ครับ มีความหมายว่า เป็นการทำงานร่วมกันของ Javascript และ XML โดยจะเป็นการทำงานแบบที่ไม่ต้องรอคอย เมื่อ Browser ร้องขอข้อมูลไปยัง Server บราวเซอร์จะไปทำงานคำสั่งถัดไปทันที โดยที่ไม่ต้อง รอการตอบกลับจาก Server ก่อน ทำให้การตอบสนองต่อ User ดูรวดเร็วขึ้น นอกจากนี้ เรายังใช้ AJAX ในการร้องขอข้อมูลจาก Server โดยที่ไม่จำเป็นต้อง Reload หน้า เพื่อจัดการแสดงผลใหม่ และใช้ Javascript เพื่อควบคุมการแสดงผลเพียงบางส่วนที่เปลี่ยนแปลง ทำให้การแสดงผลดูนุ่มนวล และรวดเร็วยิ่งขึ้น
นอกจากนี้ เรายังสามารถใช้งาน AJAX ทำงานร่วมกับ Javascript XML DHML CSS และ DOM ได้อีก เพื่อเสริม ประสิทธิภาพในการใช้งาน ให้เป็นระเบียบ และดูเรียบร้อยขึ้นได้ด้วย
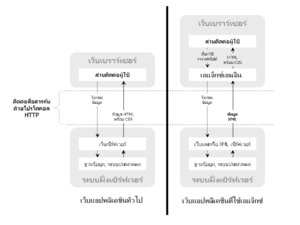
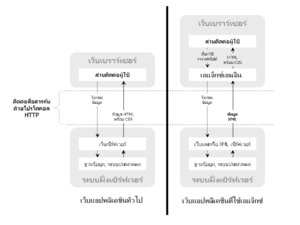
ภาพเปรียบเทียบการทำงานระหว่างเว็บแอปพลิเคชันแบบเดิมกับแบบที่ใช้เอแจ็กซ์
AJAX ได้เข้ามาแก้ปัญหานี้ให้ โดยการที่เราจะแบ่งข้อมูลออกเป็นกลุ่มย่อยๆตามความจำเป็น โดยที่เมื่อเราเรียกเพจครั้งแรก Browser อาจจะร้องขอข้อมูลเพียงบางส่วนก่อน เช่นอาจเรียกส่วนที่เป็น พื้นหลัง Logo หรือ ตารางหลักต่างๆ ออกมาก่อน ซึงจะทำให้ข้อมูลที่ Server ต้องตอบกลับมา มีขนาดน้อยลง ใช้เวลาโหลดและแสดงผลเร็วขึ้น ในขณะเดียวกัน AJAX จะทำหน้าที่ ร้องขอข้อมูลในส่วนที่เป็น ข้อมูล จาก Server พร้อมๆ กับการจัดการแสดงผลในส่วนแรก (Asynchronous) ซึ่งเมื่อ Server ประมวลผลเสร็จเรียบร้อย Server จะส่งข้อมูลกลับมายัง Browser อีกที และเราก็ใช้ Javascript จัดการแสดงผลในส่วนที่เหลืออีกที
จะเห็นได้ว่า การแสดงผลจะดูรวดเร็วขึ้น ในสายตาของ User เพราะ Browser จะไม่ต้องรอคอยให้การส่งข้อมูลครบถ้วนก่อนถึงจะแสดงผลได้ ส่งผลดีต่อความรู้สึกของ User ที่มีต่อเว็บเพจยิ่งขึ้น
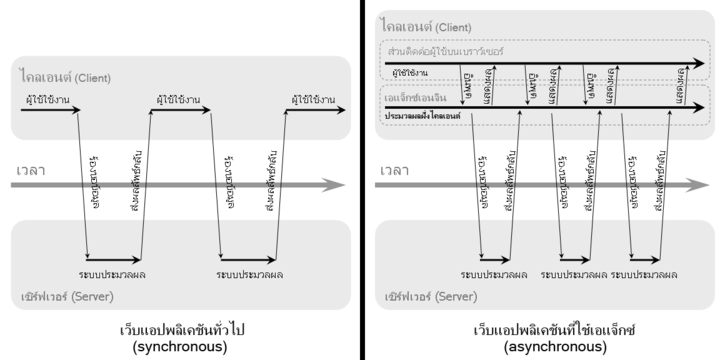
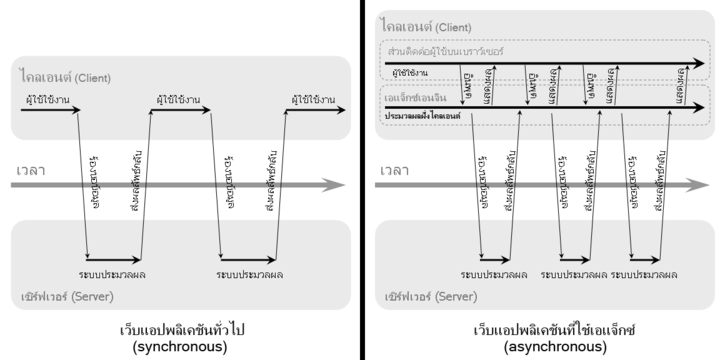
ภาพเปรียบเทียบการติดต่อสื่อสาร ระหว่างเว็บแอปพลิเคชันแบบดังเดิมกับแบบที่ใช้ เอแจ็กซ์
ผลดีของการแยกการโหลดออกเป็นส่วนๆ นอกจากที่กล่าวมาแล้วยังมีอีกอย่างหนึ่งคือ การแบ่งการแสดงผลออกเป็นส่วนๆ ทำให้การเปลี่ยนแปลงข้อมูลดูนุ่มนวลขึ้น เพราะเราสามารถใช้ Javascript ในการควบคุมการแสดงผลเป็นส่วนๆ ได้ลดการโหลด และกระพริบของหน้าจอ และยังสามารถ แสดงผลในแบบ Real Time ได้โดยการโหลดข้อมูล เฉพาะที่มีการเปลี่ยนแปลงเท่านั้น ออกมาแสดง (Auto Refresh)
หลักการจริงๆ ของ AJAX ก็มีแค่นี้ คือลดการร้องขอข้อมูลจำนวนมากจาก Server โดยการแยกข้อมูลออกเป็นส่วนๆ ตามความจำเป็นในการใช้งาน เพราะบางครั้งการเปลี่ยนไปยังหน้าต่อไปของเว็บเพจ อาจมีบางส่วนเท่านั้นที่เปลี่ยนแปลงไม่จำเป็นต้องโหลดใหม่ทั้งหน้า
เรียนรู้เกี่ยวกับ AJAX ต้องรู้อะไรบ้าง โดยหลักๆ แล้ว AJAX คือคำสั่งในภาษา Javascript คำสั่งหนึ่ง ดังนั้นสิ่งที่ต้องเรียนรู้เป็นหลักใหญ่คือ Javascript เราจะใช้ Javascript ในการควบคุม AJAX รวมถึงควบคุมการแสดงผลด้วย นอกจากนั้นก็ยังมีการใช้ CSS DOM XML หรือ DHTML ช่วยในการจัดการแสดงผลได้ด้วย
นอกจากนี้ เรายังสามารถใช้งาน AJAX ทำงานร่วมกับ Javascript XML DHML CSS และ DOM ได้อีก เพื่อเสริม ประสิทธิภาพในการใช้งาน ให้เป็นระเบียบ และดูเรียบร้อยขึ้นได้ด้วย

AJAX ได้เข้ามาแก้ปัญหานี้ให้ โดยการที่เราจะแบ่งข้อมูลออกเป็นกลุ่มย่อยๆตามความจำเป็น โดยที่เมื่อเราเรียกเพจครั้งแรก Browser อาจจะร้องขอข้อมูลเพียงบางส่วนก่อน เช่นอาจเรียกส่วนที่เป็น พื้นหลัง Logo หรือ ตารางหลักต่างๆ ออกมาก่อน ซึงจะทำให้ข้อมูลที่ Server ต้องตอบกลับมา มีขนาดน้อยลง ใช้เวลาโหลดและแสดงผลเร็วขึ้น ในขณะเดียวกัน AJAX จะทำหน้าที่ ร้องขอข้อมูลในส่วนที่เป็น ข้อมูล จาก Server พร้อมๆ กับการจัดการแสดงผลในส่วนแรก (Asynchronous) ซึ่งเมื่อ Server ประมวลผลเสร็จเรียบร้อย Server จะส่งข้อมูลกลับมายัง Browser อีกที และเราก็ใช้ Javascript จัดการแสดงผลในส่วนที่เหลืออีกที
จะเห็นได้ว่า การแสดงผลจะดูรวดเร็วขึ้น ในสายตาของ User เพราะ Browser จะไม่ต้องรอคอยให้การส่งข้อมูลครบถ้วนก่อนถึงจะแสดงผลได้ ส่งผลดีต่อความรู้สึกของ User ที่มีต่อเว็บเพจยิ่งขึ้น

ผลดีของการแยกการโหลดออกเป็นส่วนๆ นอกจากที่กล่าวมาแล้วยังมีอีกอย่างหนึ่งคือ การแบ่งการแสดงผลออกเป็นส่วนๆ ทำให้การเปลี่ยนแปลงข้อมูลดูนุ่มนวลขึ้น เพราะเราสามารถใช้ Javascript ในการควบคุมการแสดงผลเป็นส่วนๆ ได้ลดการโหลด และกระพริบของหน้าจอ และยังสามารถ แสดงผลในแบบ Real Time ได้โดยการโหลดข้อมูล เฉพาะที่มีการเปลี่ยนแปลงเท่านั้น ออกมาแสดง (Auto Refresh)
หลักการจริงๆ ของ AJAX ก็มีแค่นี้ คือลดการร้องขอข้อมูลจำนวนมากจาก Server โดยการแยกข้อมูลออกเป็นส่วนๆ ตามความจำเป็นในการใช้งาน เพราะบางครั้งการเปลี่ยนไปยังหน้าต่อไปของเว็บเพจ อาจมีบางส่วนเท่านั้นที่เปลี่ยนแปลงไม่จำเป็นต้องโหลดใหม่ทั้งหน้า
เรียนรู้เกี่ยวกับ AJAX ต้องรู้อะไรบ้าง โดยหลักๆ แล้ว AJAX คือคำสั่งในภาษา Javascript คำสั่งหนึ่ง ดังนั้นสิ่งที่ต้องเรียนรู้เป็นหลักใหญ่คือ Javascript เราจะใช้ Javascript ในการควบคุม AJAX รวมถึงควบคุมการแสดงผลด้วย นอกจากนั้นก็ยังมีการใช้ CSS DOM XML หรือ DHTML ช่วยในการจัดการแสดงผลได้ด้วย
