การใช้งาน Ajax แบบมืออาชีพ
ผมได้เคยเขียนบทความเกี่ยวกับ Ajax ไปบ้างแล้ว ซึ่งส่วนใหญ่เป็นพื้นฐานเกี่ยวกับ Ajax ในตอนต่อไปนับจากนี้ ผมจะอธิบายเกี่ยวกับการใช้งาน Ajax และ Javascript ให้มากขึ้น โดยจะเน้นไปที่การใช้งาน Ajax ด้วย Framework GAJAX
สรุปการทำงานของ Ajax กันก่อน
Ajax ทำหน้าที่เป็นตัวกลางแลกเปลี่ยนข้อมูลและติดต่อสื่อสารระหว่าง Client(Browser ของเรา) กับ Server โดยที่ไม่จำเป็นต้องแลกเปลี่ยนข้อมูลทั้งหน้าเหมือนแต่ก่อน
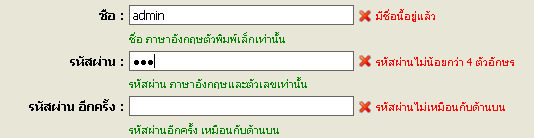
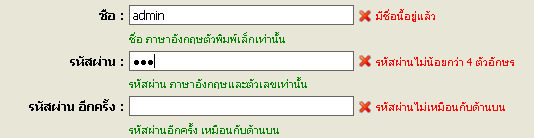
จากความสามารถข้างต้น ทำให้เราสามารถ ร้องขอข้อมูลจาก Server เมื่อไรก็ได้ หรือ สามารถแลกเปลี่ยนข้อมูล หรือส่งคำสั่งไปยัง Server เมื่อไรก็ได้ ทำให้การทำงานบนเว็บของเราสะดวกมากขึ้น ไม่ต้องเห็นหน้าขาวๆ ไม่ต้องรอนานเหมือนแต่ก่อน ยกตัวอย่างเช่น การส่งชื่อไปตรวจสอบกับฐานข้อมูลว่า มีการใช้ชื่อนี้ไปแล้วหรือไม่

จากตัวอย่างตามรูปด้านบน ตัวหนังสือสีแดง อันเกิดจากการทำงานของ Ajax เริ่มต้นจาก ให้ input ตรวจจับการกดคีย์บอร์ด แล้วส่งข้อความใน input ไปตรวจสอบกับฐานข้อมูล ว่า มีกาารสมัครโดยใช้ชื่อนี้ไปแล้วหรือไม่ ถ้ามีก็ให้ส่งข้อความกลับมาว่า "มีชื่อนี้อยู่แล้ว" ถ้าไม่มีก็อาจส่งเครื่องหมาย "ถูก" กลับมา หรืออาจไม่ส่งข้อความอะไรกลับมาเลยก็ได้(อันเป็นที่เข้าใจว่าไม่มีข้อผิดพลาด) หรือ สำหรับ input อื่นๆ เราสามารถใช้ Ajax ส่งคำแนะนำที่เป็นประโยชน์ ต่อผู้ใช้ กลับมาก็ได้ เป็นต้น
ทำไมต้องเป็น Framework
จากประสบการณ์ในการพัฒนาระบบของผม ผมพบว่า โดยปกติแล้ว เรามักใช้โค้ดที่เหมือนๆกันในหลายๆกรณี ยกตัวอย่างเช่น ในกรอบ สมัครสมาชิกเหมือนด้านบน ทััง 3 ส่วน จะต้องมีการเรียกใช้ Ajax ถึง 3 ครั้ง ด้วยลักษณะคล้ายๆกัน (บางทีเราอาจต้องการฟอร์ม ที่มีข้อมูลที่ต้องตรวจสอบ มากถึง 10 -20 รายการ) ซึ่งคงเป็นที่ลำบากอย่างมาก และ เป็นการสิ้นเปลืองโดยใช่เหตุ สำหรับการเขียนโค้ดเพื่อตรวจสอบกับ input ทีละตัว เราอาจสร้างเป็นฟังก์ชั่นก็ได้ครับ ซึ่งสามารถใช้ซ้ำได้ แต่ในบางกรณีการใช้งานฟังก์ชั่น อาจทำให้เราต้องยุ่งบากมากขึ้น ในการตรวจสอบ ความถูกต้องต่างๆของข้อมูล และที่ร้ายไปกว่านั้น ยังมีปัญหาเรื่องความแตกต่างกัน ระหว่าง Browser แต่ละชนิดเข้าไปอีก ทำให้การทำงานด้วยการเขียนตามวิธีปกติ อาจซับซ้อนและ ยุ่งยากขึ้น
นอกจากนี้ตามมาตรฐานของ W3C สมัยใหม่บางตัว อาจมีกฏ ห้ามใช้ event บน html เช่น
<input type="text" onkeypress="doKeypress(this)"..... />
แบบนี้อาจไม่ผ่านการตรวจสอบได้ง่ายๆ เนื่องจาก ตามกฏแล้ว(TIDY) เราไม่สามารถ ใช้ event DOM ระดับ 0 นี้ได้ ทางออกของปัญหานี้คือการเขียนโค้ดเพื่อเรียกใช้ EVENT ของ DOM ระดับ 0 แทน เช่น
แต่โชคร้ายนิดนึง ที่วิธีนี้ ซึ่งดูเหมือนจะไม่ยากอะไร แต่!
1 มันมีวิธีเรียกใช้ แตกต่างกัน ระหว่าง Browser แต่ละชนิด ทำให้ เราต้องเขียนฟังก์ชั่น เพื่อจัดการ input แต่ละตัว บน Browser แต่ละตัว กระนั้นหรือ
2 จากข้อ 1 หากมี input ที่ต้อง ตรวจสอบ สัก 10 ตัว อะไรจะเกิดขึ้น?
แต่ข้อดีของวิธ๊นี้ ที่เห็นได้ชัด ก็คือการที่ html และ javascript แยกกันอย่างเด็ดขาด ซึ่งเราอาจแยก Javascript ไปไว้ ยังไฟล์ js อื่นๆ ได้ ซึ่งจะมีผลทำให้โค้ด ดูเป็นระเบียบ และทำความเข่้าใจได้ง่ายขึ้น (ซึ่งสิ่งนี้มีความสำคัญมากหากระบบของคุณใหญ่ขึ้น หรือต้องการการตรวจสอบในภายหลัง)
วิธีที่ดีกว่า คือใช้ Framework ครับ
จากโค้ด จะเห็นได้ว่า โค้ดดูสะอาดและเข้าใจได้ง่ายยิ่งขึ้นไปอีก ซึ่งหน้าที่ต่างๆที่เราเคยประสบปัญหามา เช่น ความแตกต่างระหว่าง Browser ถูกจัดการโดย Framework แทนเรา นอกจากนี้ ยังมีความสามารถในการใช้ซ้ำ สำหรับ input 10 ตัว (หรือกี่ตัว ก็ตาม) ด้วยโค้ดเพียงครั้งเดียวหรือฟังก์ชั่นเดียวรวมกันโดยให้ผลลัพท์ออกมาที่เหมือนๆกัน ทำให้การออกแบบของเรานั่นง่ายขึ้น (ซึ่งความแตกต่าง ของ Browser ถูกจัดการแล้วภายใน Framework)
ในตอนต่อไป ผมจะภูมิใจนำเสนอ GAJAX Ajax Framework ที่พัฒนาโดยคนไทย เพื่อ คนไทย ครับ
สรุปการทำงานของ Ajax กันก่อน
Ajax ทำหน้าที่เป็นตัวกลางแลกเปลี่ยนข้อมูลและติดต่อสื่อสารระหว่าง Client(Browser ของเรา) กับ Server โดยที่ไม่จำเป็นต้องแลกเปลี่ยนข้อมูลทั้งหน้าเหมือนแต่ก่อน
จากความสามารถข้างต้น ทำให้เราสามารถ ร้องขอข้อมูลจาก Server เมื่อไรก็ได้ หรือ สามารถแลกเปลี่ยนข้อมูล หรือส่งคำสั่งไปยัง Server เมื่อไรก็ได้ ทำให้การทำงานบนเว็บของเราสะดวกมากขึ้น ไม่ต้องเห็นหน้าขาวๆ ไม่ต้องรอนานเหมือนแต่ก่อน ยกตัวอย่างเช่น การส่งชื่อไปตรวจสอบกับฐานข้อมูลว่า มีการใช้ชื่อนี้ไปแล้วหรือไม่

จากตัวอย่างตามรูปด้านบน ตัวหนังสือสีแดง อันเกิดจากการทำงานของ Ajax เริ่มต้นจาก ให้ input ตรวจจับการกดคีย์บอร์ด แล้วส่งข้อความใน input ไปตรวจสอบกับฐานข้อมูล ว่า มีกาารสมัครโดยใช้ชื่อนี้ไปแล้วหรือไม่ ถ้ามีก็ให้ส่งข้อความกลับมาว่า "มีชื่อนี้อยู่แล้ว" ถ้าไม่มีก็อาจส่งเครื่องหมาย "ถูก" กลับมา หรืออาจไม่ส่งข้อความอะไรกลับมาเลยก็ได้(อันเป็นที่เข้าใจว่าไม่มีข้อผิดพลาด) หรือ สำหรับ input อื่นๆ เราสามารถใช้ Ajax ส่งคำแนะนำที่เป็นประโยชน์ ต่อผู้ใช้ กลับมาก็ได้ เป็นต้น
ทำไมต้องเป็น Framework
จากประสบการณ์ในการพัฒนาระบบของผม ผมพบว่า โดยปกติแล้ว เรามักใช้โค้ดที่เหมือนๆกันในหลายๆกรณี ยกตัวอย่างเช่น ในกรอบ สมัครสมาชิกเหมือนด้านบน ทััง 3 ส่วน จะต้องมีการเรียกใช้ Ajax ถึง 3 ครั้ง ด้วยลักษณะคล้ายๆกัน (บางทีเราอาจต้องการฟอร์ม ที่มีข้อมูลที่ต้องตรวจสอบ มากถึง 10 -20 รายการ) ซึ่งคงเป็นที่ลำบากอย่างมาก และ เป็นการสิ้นเปลืองโดยใช่เหตุ สำหรับการเขียนโค้ดเพื่อตรวจสอบกับ input ทีละตัว เราอาจสร้างเป็นฟังก์ชั่นก็ได้ครับ ซึ่งสามารถใช้ซ้ำได้ แต่ในบางกรณีการใช้งานฟังก์ชั่น อาจทำให้เราต้องยุ่งบากมากขึ้น ในการตรวจสอบ ความถูกต้องต่างๆของข้อมูล และที่ร้ายไปกว่านั้น ยังมีปัญหาเรื่องความแตกต่างกัน ระหว่าง Browser แต่ละชนิดเข้าไปอีก ทำให้การทำงานด้วยการเขียนตามวิธีปกติ อาจซับซ้อนและ ยุ่งยากขึ้น
นอกจากนี้ตามมาตรฐานของ W3C สมัยใหม่บางตัว อาจมีกฏ ห้ามใช้ event บน html เช่น
<input type="text" onkeypress="doKeypress(this)"..... />
แบบนี้อาจไม่ผ่านการตรวจสอบได้ง่ายๆ เนื่องจาก ตามกฏแล้ว(TIDY) เราไม่สามารถ ใช้ event DOM ระดับ 0 นี้ได้ ทางออกของปัญหานี้คือการเขียนโค้ดเพื่อเรียกใช้ EVENT ของ DOM ระดับ 0 แทน เช่น
<input type="text" id="inputid" />
<script type="text/javascript">
document.getElemantById('inputid').addEventListener('keypress',function(event){
// do something
},false);
</script>แต่โชคร้ายนิดนึง ที่วิธีนี้ ซึ่งดูเหมือนจะไม่ยากอะไร แต่!
1 มันมีวิธีเรียกใช้ แตกต่างกัน ระหว่าง Browser แต่ละชนิด ทำให้ เราต้องเขียนฟังก์ชั่น เพื่อจัดการ input แต่ละตัว บน Browser แต่ละตัว กระนั้นหรือ
2 จากข้อ 1 หากมี input ที่ต้อง ตรวจสอบ สัก 10 ตัว อะไรจะเกิดขึ้น?
แต่ข้อดีของวิธ๊นี้ ที่เห็นได้ชัด ก็คือการที่ html และ javascript แยกกันอย่างเด็ดขาด ซึ่งเราอาจแยก Javascript ไปไว้ ยังไฟล์ js อื่นๆ ได้ ซึ่งจะมีผลทำให้โค้ด ดูเป็นระเบียบ และทำความเข่้าใจได้ง่ายขึ้น (ซึ่งสิ่งนี้มีความสำคัญมากหากระบบของคุณใหญ่ขึ้น หรือต้องการการตรวจสอบในภายหลัง)
วิธีที่ดีกว่า คือใช้ Framework ครับ
<input type="text" id="inputid" />
<script type="text/javascript">
$G('inputid').addEvent(doKeypress);
</script>จากโค้ด จะเห็นได้ว่า โค้ดดูสะอาดและเข้าใจได้ง่ายยิ่งขึ้นไปอีก ซึ่งหน้าที่ต่างๆที่เราเคยประสบปัญหามา เช่น ความแตกต่างระหว่าง Browser ถูกจัดการโดย Framework แทนเรา นอกจากนี้ ยังมีความสามารถในการใช้ซ้ำ สำหรับ input 10 ตัว (หรือกี่ตัว ก็ตาม) ด้วยโค้ดเพียงครั้งเดียวหรือฟังก์ชั่นเดียวรวมกันโดยให้ผลลัพท์ออกมาที่เหมือนๆกัน ทำให้การออกแบบของเรานั่นง่ายขึ้น (ซึ่งความแตกต่าง ของ Browser ถูกจัดการแล้วภายใน Framework)
ในตอนต่อไป ผมจะภูมิใจนำเสนอ GAJAX Ajax Framework ที่พัฒนาโดยคนไทย เพื่อ คนไทย ครับ
