Ajax และ WebSocket เลือกใช้อะไรดี
ในการร้องขอข้อมูลจาก Browser ไปยัง Server มีวิธีหลักๆอยู่ 3 วิธี
ในบทความนี้ ผมจะพูดถึงข้อแตกต่างระหว่าง Ajax และ WebSocket เท่านั้น
อธิบายหลักการของ XMLHttpRequest กันก่อน มันเป็นส่วนหนึ่งของ Browser มาหลายปีแล้วถึง IE5 IE6 กันเลยทีเดียว โดยใน IE5 IE6 อยู่ในรูปของ ActiveX ซึ่งหลัการใช้ Ajax เป็นการให้บราวเซอร์ทำการร้องขอข้อมูลไปยัง Server และให้ Ajax รอรับการตอบกลับจาก Server ส่งกลับไปยัง Browser อีกที โดยลักษณะการเชื่อมต่อของ Ajax ที่สำคัญคือ การร้องขอข้อมูล 1 ครั้ง ต่อ 1 Request แล้วก็จบไป
ส่วน WebSocket จริงๆมันก็มีมานานแล้วเช่นกัน แต่ในช่วงแรกๆ การใช้งาน WebSocket จะยุ่งยากซักหน่อย โดยจะต้องมีการเรียกใช้ Library ภายนอกเพื่อให้สามารถเรียกใช้งาน WebSocket ได้ แต่ในปัจจุบัน WebSocket ได้ถูกรวมเป็นความสามารถหนึ่งของ HTML5 แล้ว ทำให้การใช้งาน WebSocket ในปัจจุบันไม่ได้ยุ่งยากเหมือนเช่นแต่ก่อน
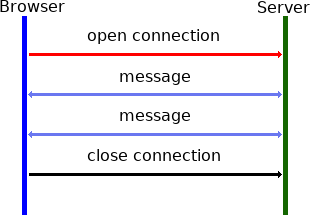
WebSocket มีข้อแตกต่างจาก Ajax ที่สำคัญ คือ WebSocket จะทำการเชื่อมต่อกับ Server เมื่อได้รับการร้องขอ และจะคงการเชื่อมต่อกับ Server ไว้ จนกว่าจะมีการยกเลิกการเชื่อมต่อ และเมื่อไรก็ตามที่ Server ต้องการส่งข้อมูลกลับมายัง Browser Server จะสามารถส่งข้อมูลผ่าน WebSocket กลับมายังบราวเซอร์ได้ทันที โดยที่ไม่จำเป็นต้องมีการร้องขอมาจาก Server ก่อน
จากข้อแตกต่างระหว่าง Ajax และ WebSocket ตามตาราง จะเห็นว่าทั้ง Ajax และ WebSocket ต่างก็มีจุดเด่นต่างกัน
การใช้งานที่ต้องมีการร้องขอข้อมูลแบบ Realtime จาก Server จะเห็นว่า WebSocket จะมีคุณสมบัติเหมาะสมกว่า เพราะเมื่อไรก็ตามที่มีข้อมูลใหม่ Browser ก็จะสามารถได้รับข้อมูลในทันที ยกตัวอย่างเช่นโปรแกรม Chat ที่ข้อมูลใหม่จะเกิดตอนไหนก็ไม่รู้ ถ้าใช้ Ajax การจะได้รับข้อความใหม่ก็ต้องรอการร้องขอจาก Browser ในแต่ละรอบเท่านั้น ในขณะที่ WebSocket จะสามารถได้รับข้อมูลแทบจะในทันที ที่มีการโพสต์
แต่อย่างไรก็ตาม ข้อเสียของ WebSocket ที่สำคัญ ก็คือมันต้องการ Server ที่รองรับการเชื่อมต่อ WebSocket ซึ่งโดยทั่วๆไป สำหรับ PHP Server จะต้องเป็น VPS เป็นอย่างน้อย ถึงจะสามารถเปิดใช้งานความสามารถนี้ได้ ทำให้การใช้งาน WebSocket ยังไม่เหมาะสมสำหรับงานทั่วๆไป และที่สำคัญอีกอย่าง คือไม่ใช่บราวเซอร์ทุกตัว ที่จะรองรับการใช้งาน WebSocket ด้วย ทำให้การจะใช้งาน WebSocket อาจต้องมีการออกแบบเผื่อสำหรับบราวเซอร์ที่ไม่รองรับด้วย
ส่วนการใช้งาน Ajax สามารถรองรับการใช้งานได้ทุกบราวเซอร์อยู่แล้ว (หายากแล้วบราวเซอร์ที่ไม่รองรับ) แถมการเชื่อมต่อกับ Server ยังสามารถใช้ได้กับ Server ทั่วๆไป ทำให้การใช้งาน Ajax เหมาะสมมากกว่าและยุ่งยากน้อยกว่า
- เรียกผ่าน Browser เอง เช่นการกรอก URL บน Address Bar หรือการคลิกลิงค์ในบราวเซอร์
- เรียกผ่าน Ajax โดยการใช้ความสามารถของบราวเซอร์ คือ XMLHttpRequest ในการร้องขอข้อมุล
- เรียกผ่าน WebSocket โดยการใช้ความสามารถของ HTML5 ในการร้องขอข้อมูล
ในบทความนี้ ผมจะพูดถึงข้อแตกต่างระหว่าง Ajax และ WebSocket เท่านั้น
อธิบายหลักการของ XMLHttpRequest กันก่อน มันเป็นส่วนหนึ่งของ Browser มาหลายปีแล้วถึง IE5 IE6 กันเลยทีเดียว โดยใน IE5 IE6 อยู่ในรูปของ ActiveX ซึ่งหลัการใช้ Ajax เป็นการให้บราวเซอร์ทำการร้องขอข้อมูลไปยัง Server และให้ Ajax รอรับการตอบกลับจาก Server ส่งกลับไปยัง Browser อีกที โดยลักษณะการเชื่อมต่อของ Ajax ที่สำคัญคือ การร้องขอข้อมูล 1 ครั้ง ต่อ 1 Request แล้วก็จบไป
ส่วน WebSocket จริงๆมันก็มีมานานแล้วเช่นกัน แต่ในช่วงแรกๆ การใช้งาน WebSocket จะยุ่งยากซักหน่อย โดยจะต้องมีการเรียกใช้ Library ภายนอกเพื่อให้สามารถเรียกใช้งาน WebSocket ได้ แต่ในปัจจุบัน WebSocket ได้ถูกรวมเป็นความสามารถหนึ่งของ HTML5 แล้ว ทำให้การใช้งาน WebSocket ในปัจจุบันไม่ได้ยุ่งยากเหมือนเช่นแต่ก่อน
WebSocket มีข้อแตกต่างจาก Ajax ที่สำคัญ คือ WebSocket จะทำการเชื่อมต่อกับ Server เมื่อได้รับการร้องขอ และจะคงการเชื่อมต่อกับ Server ไว้ จนกว่าจะมีการยกเลิกการเชื่อมต่อ และเมื่อไรก็ตามที่ Server ต้องการส่งข้อมูลกลับมายัง Browser Server จะสามารถส่งข้อมูลผ่าน WebSocket กลับมายังบราวเซอร์ได้ทันที โดยที่ไม่จำเป็นต้องมีการร้องขอมาจาก Server ก่อน
| Ajax | WebSocket | |
|---|---|---|
| การรองรับ ฝั่งบราวเซอร์ | บราวเซอร์แทบทั้งหมดในปัจจุบัน | บราวเซอร์ที่รองรับ HTML5 บางตัว หรือ ใช้ Library ภายนอก |
| การรองรับฝั่ง Server | สามารถใช้ได้กับ Server ทั่วไป | ใช้ร่วมกับ Server ที่รองรับการเชื่อมต่อ WebSocket ได้เท่านั้น |
| การเชื่อมต่อ | เชื่อมต่อได้ทีละครั้ง | เชื่อมต่อตลอดเวลา จนกว่าจะถูกยกเลิก |
| การใช้งานแบบ Realtime | ส่งคำสั่งร้องขอข้อมูลไปยัง Server และรอการตอบกลับจาก Server เป็นรอบๆ ถ้ามีข้อมูลใหม่ต้องรอให้ Browser ร้องขอข้อมูลไปใหม่ถึงจะได้รับ | ส่งคำสั่งการเชื่อมต่อแค่ในครั้งแรก และรอรับการตอบกลับจาก Server ได้อย่างต่อเนื่อง ถ้ามีข้อมูลใหม่ Server สามารถส่งข้อมูลกลับมายังบราวเซอร์ได้ทันที |
.png) |
 |
การใช้งานที่ต้องมีการร้องขอข้อมูลแบบ Realtime จาก Server จะเห็นว่า WebSocket จะมีคุณสมบัติเหมาะสมกว่า เพราะเมื่อไรก็ตามที่มีข้อมูลใหม่ Browser ก็จะสามารถได้รับข้อมูลในทันที ยกตัวอย่างเช่นโปรแกรม Chat ที่ข้อมูลใหม่จะเกิดตอนไหนก็ไม่รู้ ถ้าใช้ Ajax การจะได้รับข้อความใหม่ก็ต้องรอการร้องขอจาก Browser ในแต่ละรอบเท่านั้น ในขณะที่ WebSocket จะสามารถได้รับข้อมูลแทบจะในทันที ที่มีการโพสต์
แต่อย่างไรก็ตาม ข้อเสียของ WebSocket ที่สำคัญ ก็คือมันต้องการ Server ที่รองรับการเชื่อมต่อ WebSocket ซึ่งโดยทั่วๆไป สำหรับ PHP Server จะต้องเป็น VPS เป็นอย่างน้อย ถึงจะสามารถเปิดใช้งานความสามารถนี้ได้ ทำให้การใช้งาน WebSocket ยังไม่เหมาะสมสำหรับงานทั่วๆไป และที่สำคัญอีกอย่าง คือไม่ใช่บราวเซอร์ทุกตัว ที่จะรองรับการใช้งาน WebSocket ด้วย ทำให้การจะใช้งาน WebSocket อาจต้องมีการออกแบบเผื่อสำหรับบราวเซอร์ที่ไม่รองรับด้วย
ส่วนการใช้งาน Ajax สามารถรองรับการใช้งานได้ทุกบราวเซอร์อยู่แล้ว (หายากแล้วบราวเซอร์ที่ไม่รองรับ) แถมการเชื่อมต่อกับ Server ยังสามารถใช้ได้กับ Server ทั่วๆไป ทำให้การใช้งาน Ajax เหมาะสมมากกว่าและยุ่งยากน้อยกว่า
ส่วนตัว จนถึงปัจจุบัน ยังไม่มีงานชิ้นไหนที่ผมเลือกใช้ WevSocket เลย เนื่องจากตัว Ajax เองก็สามารถตอบสนองการใช้งานได้อย่างเพียงพออยู่แล้ว แม้กระทั่ง Chat room หรือระบบที่ต้องการ Request ระดับ 1 วินาที เนื่องจากข้อจำกัดด้าน Browser และ Server ของลูกค้าทำให้ผมยังไม่นำ WebSocket มาใช้งาน
