สอบถามเกียวกับ ajax ผมจะทำจังหวัดอำเภอตำบลครับ มีปัญหาคือมันไม่

แต่ผมต้องใช้ 2 ชุดขึ้นไปในหน้าเดียวกัน
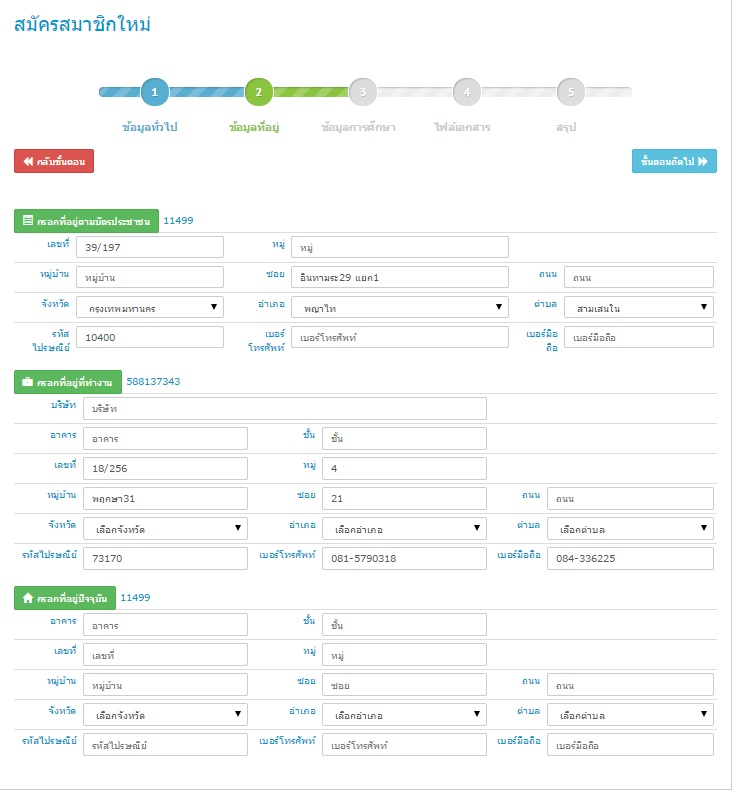
ซึ้งโค้ดด้านล่างนี้ ทดสอบใช้ 1 ชุดคือ จังหวัด อำเภอ ตำบล ใช้งานได้ตามปกติ
แต่พอเพิ่มไปอีก 1 ชุด กลับทำงานได้แค่ชุดเดียว คือ ชุดที่เพิ่มมาใหม่อ่ะครับ
สงสัยว่าโค้ดจะชนกันก็เลยเปลี่ยนตัวแปร ทั้งหมดไม่ให้เหมือนกัน ก็ยังทำงานไม่ได้อ่ะครับ
รบกวนสอบถามหน่อยนะครับ
ขอบคุณครับ
test.php
table>
<tr>
<td align="right">จังหวัด</td>
<td>
<span id="provinceDiv_1">
<select class="form-control" name="txtProvince_1" id="txtProvince_1" onchange="dochange('province')">
<option value="<?=$Province_ID;?>">เลือกจังหวัด</option>
</select>
</span>
</td>
<td align="right">อำเภอ</td>
<td>
<span id="amphurDiv_1">
<select class="form-control" name="txtAmphur_1" id="txtAmphur_1" onchange="dochange('amphur')">
<option value="<?=$District_ID;?>">เลือกอำเภอ</option>
</select>
</span>
</td>
<td align="right">ตำบล</td>
<td>
<span id="tumbonDiv_1">
<select class="form-control" name="txtTumbol_1" id="txtTumbol_1" >
<option value="<?=$Sub_District_ID;?>" >เลือกตำบล</option>
</select>
</span>
</td>
</tr>
<tr>
<td align="right">จังหวัด</td>
<td>
<span id="provinceDiv_2">
<select class="form-control" name="txtProvince_2" id="txtProvince_2" onchange="dochange1('province1')">
<option value="<?=$Province_ID1;?>">เลือกจังหวัด</option>
</select>
</span>
</td>
<td align="right">อำเภอ</td>
<td>
<span id="amphurDiv_2">
<select class="form-control" name="txtAmphur_2" id="txtAmphur_2" onchange="dochange1('amphur1')">
<option value="<?=$District_ID1;?>">เลือกอำเภอ</option>
</select>
</span>
</td>
<td align="right">ตำบล</td>
<td>
<span id="tumbonDiv_2">
<select class="form-control" name="txtTumbol_2" id="txtTumbol_2" >
<option value="<?=$Sub_District_ID1;?>" >เลือกตำบล</option>
</select>
</span>
</td>
</tr>
<table>
ajax.js
//AJAX Function จังหวัด อำเภอ ตำบล 1 Function ที่
function Inint_AJAX()
{
try{
return new ActiveXObject( "Msxml2.XMLHTTP" );} catch ( e ){ };
try{
return new ActiveXObject( "Microsoft.XMLHTTP" );} catch ( e ){};
try { return new XMLHttpRequest();}catch ( e ){
};
alert( "XMLHttpRequest not supported" );
return null;
};
function dochange( obj )
{
var req = Inint_AJAX();
var province = document.getElementById( 'txtProvince_1' ).value;
var tumbon = document.getElementById( 'txtTumbol_1' ).value;
if ( obj && obj.name == 'province' ) //เมื่อทำการเลือที่จังหวัดมา ให้เคลียร์ค่าอำเภอ
{
var amphur = "";
}
else //เลือกรายการอื่น
{
var amphur = document.getElementById( 'txtAmphur_1' ).value;
};
var data = "province=" + province + "&hur=" + amphur + "&tumbon=" + tumbon;
req.onreadystatechange = function()
{
if ( req.readyState == 4 )
{
if ( req.status == 200 )
{
var datas = eval( '(' + req.responseText + ')' ); // JSON
document.getElementById( 'provinceDiv_1' ).innerHTML = datas[0].province;
document.getElementById( 'amphurDiv_1' ).innerHTML = datas[0].amphur;
document.getElementById( 'tumbonDiv_1' ).innerHTML = datas[0].tumbon;
};
};
};
req.open( "post" , "regisProvince.php" , true ); //สร้าง connection
req.setRequestHeader( "Content-Type", "application/x-www-form-urlencoded" ); // set Header
req.send( data ); //ส่งค่า
};
//โหลดครั้งแรก
window.onload = function()
{
dochange( '' );
};
function Inint_AJAX1()
{
try{
return new ActiveXObject( "Msxml2.XMLHTTP" );} catch ( e ){ };
try{
return new ActiveXObject( "Microsoft.XMLHTTP" );} catch ( e ){};
try { return new XMLHttpRequest();}catch ( e ){
};
alert( "XMLHttpRequest not supported" );
return null;
};
function dochange1( obj )
{
var req1 = Inint_AJAX1();
var province1 = document.getElementById( 'txtProvince_2' ).value;
var tumbon1 = document.getElementById( 'txtTumbol_2' ).value;
if ( obj && obj.name == 'province1' ) //เมื่อทำการเลือที่จังหวัดมา ให้เคลียร์ค่าอำเภอ
{
var amphur1 = "";
}
else //เลือกรายการอื่น
{
var amphur1 = document.getElementById( 'txtAmphur_2' ).value;
};
var data = "province1=" + province1 + "&hur1=" + amphur1 + "&tumbon1=" + tumbon1;
req1.onreadystatechange = function()
{
if ( req1.readyState == 4 )
{
if ( req1.status == 200 )
{
var datas = eval( '(' + req1.responseText + ')' ); // JSON
document.getElementById( 'provinceDiv_2' ).innerHTML = datas[0].province1;
document.getElementById( 'amphurDiv_2' ).innerHTML = datas[0].amphur1;
document.getElementById( 'tumbonDiv_2' ).innerHTML = datas[0].tumbon1;
};
};
};
req1.open( "post" , "regisProvince_2.php" , true ); //สร้าง connection
req1.setRequestHeader( "Content-Type", "application/x-www-form-urlencoded" ); // set Header
req1.send( data ); //ส่งค่า
};
//โหลดครั้งแรก
window.onload = function()
{
dochange1( '' );
};

วิธีที่ดีกว่า แต่ก็ยากกว่า คือ เขียน Class เพื่อใช้งานโดยเฉพาะครับ ซึ่งจะทำให้การเรียกใช้ง่ายขึ้น แต่ก็ต้อง advance กันพอสมควร (class ที่ใช้งานได้มีใช้งานอยู่ใน GCMS ครับ จะไปลองแกะดูก้ได้)
id function ใส่ตรงไหนอ่ะครับในโค้ดนี้ obj เหรอครับ
รบกวนหน่อยนะครับ
ผมเจอปัญหาแล้วครับ คือมันโหลด ครั้งล่าสุดออกมาอย่างเดียวครับ
ชุดที่ 1
window.onload = function()
{
dochange( '' );
};
ชุดที่สอง
window.onload = function()
{
dochange1( '' );
};
เอาตัวไหนไว้ล่างสุดมันก็จะทำงานแค่ตัวล่างสุดเท่านั้นครับ
แต่ไม่รู้จะแก้ยังไงจริงๆครับ
รอบกวนด้วยนะครับ
ใช้
$(function(){
dochange( '' );
});
แทนครับ
ความรู้ใหม่จาก http://blog.chonla.com/...8%E0%B9%81%E0%B8%95/
วิธีที่ถูกต้อง
doChange();
doChange1();
doChange2();
// ฟังก์ชั่นอื่นๆที่ต้องทำเมื่อโหลด Windows เสร็จแล้ว
}