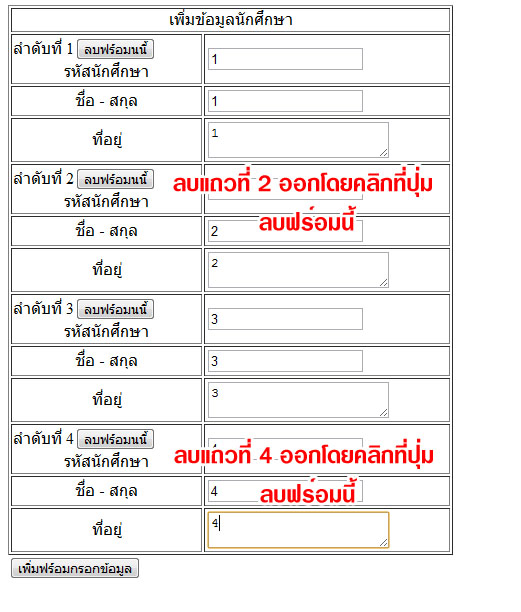
สอบถามเรื่อง Java Element Dinamic หน่อยพอดีทำแล้วลบแถวไม่ได้นะคร

Code ครับอาจารย์
<html>
<head>
<title>ThaiCreate.Com JavaScript Add/Remove Element</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
</head>
<script language="javascript">
function CreateNewRow()
{
var intLine = parseInt(document.frmMain.hdnMaxLine.value);
intLine++;
var theTable = document.all.tbExp
//แทรกแถวที่ 1
var newRow = theTable.insertRow(theTable.rows.length)
newRow.id = newRow.uniqueID
var newCell
//*** Column 1 ***//
newCell = newRow.insertCell(0)
newCell.id = newCell.uniqueID
newCell.setAttribute("className", "css-name");
newCell.innerHTML ='ลำดับที่ '+intLine+'<input name="btnDel" type="button" id="btnDel" value="ลบฟร์อมนนี้" onClick="RemoveRow();"><div align="center">รหัสนักศึกษา</div>'
//*** Column 2 ***//
newCell = newRow.insertCell(1)
newCell.id = newCell.uniqueID
newCell.setAttribute("className", "css-name");
newCell.innerHTML = '<input type="text" name="textfield">'
//แทรกแถวที่ 2
var newRow = theTable.insertRow(theTable.rows.length)
newRow.id = newRow.uniqueID
var newCell
//*** Column 1 ***//
newCell = newRow.insertCell(0)
newCell.id = newCell.uniqueID
newCell.setAttribute("className", "css-name");
newCell.innerHTML ='<div align="center">ชื่อ - สกุล </div>'
//*** Column 2 ***//
newCell = newRow.insertCell(1)
newCell.id = newCell.uniqueID
newCell.setAttribute("className", "css-name");
newCell.innerHTML = '<input type="text" name="textfield2">'
//แทรกแถวที่ 3
var newRow = theTable.insertRow(theTable.rows.length)
newRow.id = newRow.uniqueID
var newCell
//*** Column 1 ***//
newCell = newRow.insertCell(0)
newCell.id = newCell.uniqueID
newCell.setAttribute("className", "css-name");
newCell.innerHTML ='<div align="center">ที่อยู่</div>'
//*** Column 2 ***//
newCell = newRow.insertCell(1)
newCell.id = newCell.uniqueID
newCell.setAttribute("className", "css-name");
newCell.innerHTML = '<textarea name="textarea"></textarea>'
document.frmMain.hdnMaxLine.value = intLine;
}
function RemoveRow()
{
intLine = parseInt(document.frmMain.hdnMaxLine.value);
if(parseInt(intLine) > 0)
{
theTable = (document.all) ? document.all.tbExp :
document.getElementById("tbExp")
theTableBody = theTable.tBodies[0];
theTableBody.deleteRow(intLine);
intLine--;
document.frmMain.hdnMaxLine.value = intLine;
}
}
</script>
<body Onload="CreateNewRow();">
<form name="frmMain" method="post">
<table width="445" border="1" id="tbExp">
<tr>
<td colspan="2"><div align="center">เพิ่มข้อมูลนักศึกษา</div></td>
</tr>
</table>
<input type="hidden" name="hdnMaxLine" value="0">
<input name="btnAdd" type="button" id="btnAdd" value="เพิ่มฟร์อมกรอกข้อมูล" onClick="CreateNewRow();">
</form>
</body>
</html>

อย่างแรกเลย ตารางต้องมี tbody ถีงจะสมบูรณ์
อย่างที่สอง กำหนด id ที่แตกต่างกันให้แถว
อย่างที่สาม กำหนดปุ่มลบ ให้ลบ แถวที่ id ที่กำหนด
<tbody id=tbody>
<tr id=del_0><input onclick=delete('del_0').....
<tr id=del_1>><input onclick=delete('del_').....
</tbody>
function delete(id)
document.getElementById(tbody).removeChild(document.getEementById(id));
}
ผมเขียนแบบง่ายๆให้ดู ลองประยุกต์ดูนะ
<html>
<head>
<title>ThaiCreate.Com JavaScript Add/Remove Element</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
</head>
<script language="javascript">
function CreateNewRow()
{
var intLine = parseInt(document.frmMain.hdnMaxLine.value);
intLine++;
var theTable = document.all.tbExp
//แทรกแถวที่ 1
var newRow = theTable.insertRow(theTable.rows.length)
newRow.id = newRow.uniqueID
var newCell
//*** Column 1 ***//
newCell = newRow.insertCell(0)
newCell.id = newCell.uniqueID
newCell.setAttribute("className", "css-name");
newCell.innerHTML ='<tr id="DelTr'+intLine+'"><td><input name="btnDel" type="button" id="btnDel" value="ลบฟร์อมนนี้" onClick="RemoveRow('+intLine+');"> รหัสนักศึกษา </td><td>11</td></tr>'
document.frmMain.hdnMaxLine.value = intLine;
}
function RemoveRow(id)
{
document.getElementById(tbExp).removeChild(document.getEementById(id));
}
</script>
<body Onload="CreateNewRow();">
<form name="frmMain" method="post">
<table width="445" border="1">
<tr>
<td colspan="2"><div align="center">เพิ่มข้อมูลนักศึกษา</div></td>
</tr>
<tbody id="tbExp"></tbody>
</table>
<input type="hidden" name="hdnMaxLine" value="0">
<input name="btnAdd" type="button" id="btnAdd" value="เพิ่มฟร์อมกรอกข้อมูล" onClick="CreateNewRow();">
</form>
</body>
</html>
หลักการก็คือ กำหนด id ที่ต้องการลงบนชิ้นส่วนที่ต้องการลบ เพื่อให้การลบทำได้สะดวกครับ