ขอความช่ืวยเหลือหน่อยคะ ajax จังหวัด อำเภอ ตำบล

รูปแบบยังคงเดิมคะ แต่มัน error คะ
บอกประมาณว่า item[i].firsrChild is null
////
function populate/////
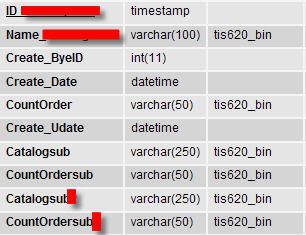
option.innerHTML = items[i].firstChild.data;ฐา่นข้อมูล ดังรูป
/// code province /////
<?php
header("content-type: text/xml; charset=UTF-8");
echo "<?xml version=\"1.0\" encoding=\"UTF-8\"?>";
echo "<province>";
// ค่าที่รับมา หรือค่าจังหวัด ตำบล อำเภอที่เลือก
$city = $_POST[city];
$amphur = $_POST[amphur];
// ติดต่อฐานข้อมูล
$hostname_conn = "localhost";
$username_conn = "root";
$password_conn = "root";
$database_conn = "ajax3";
mysql_connect($hostname_conn, $username_conn, $password_conn);
mysql_query("SET NAMES utf8");
mysql_select_db($database_conn); // เลือกฐานข้อมูล
echo "<city>";
//echo $sql = "SELECT id, name FROM province";
$sql = "SELECT ID,Name FROM tblcatalogmain where Catalogsub='' And Catalogsub2=''";
$result = mysql_query($sql);
while ($fetcharr = mysql_fetch_array($result)) {
echo "<a$fetcharr[id]>$fetcharr[name]</a$fetcharr[id]>";
}
echo "</city>";
echo "<amphur>";
$sql = "SELECT id, name FROM amphur WHERE provinceID='$city'";
$result = mysql_query($sql);
while ($fetcharr = mysql_fetch_array($result)) {
echo "<a$fetcharr[id]>$fetcharr[name]</a$fetcharr[id]>";
}
echo "</amphur>";
echo "<tumbon>";
$sql = "SELECT id, name FROM tumbon WHERE amphurID='$amphur'";
$result = mysql_query($sql);
while ($fetcharr = mysql_fetch_array($result)) {
echo "<a$fetcharr[id]>$fetcharr[name]</a$fetcharr[id]>";
}
echo "</tumbon>";
echo "</province>";
mysql_close();
?>
code index.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>จังหวัด-อำเภอ-ตำบล ด้วย GAJAX</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<script type="text/javascript" src="gajax.js"></script>
<style type="text/css">
* {
font-family:Tahoma;
font-size:8pt;
}
</style>
</head>
<body>
<form method="get" action="index.php">
<?php
// ค่าที่รับมา หรือค่าจังหวัด ตำบล อำเภอที่เลือก
// หรือค่าที่อ่านได้จากฐานข้อมูล สำหรับแสดงเมื่อโหลดหน้าเพจครั้งแรก
$city = $_GET[city];
$amphur = $_GET[amphur];
$tumbon = $_GET[tumbon];
?>
<p><select id="city" name="city"><option value="<?php echo $city?>">--เลือกจังหวัด--</option></select></p>
<p><select id="amphur" name="amphur"><option value="<?php echo $amphur?>">--เลือกอำเภอ--</option></select></p>
<p><select id="tumbon" name="tumbon"><option value="<?php echo $tumbon?>">--เลือกตำบล--</option></select></p>
<p><input type="submit" /></p>
</form>
<script type="text/javascript">
var doPrivonce = function(event) {
//alert(doPrivonce);
var city = $E('city');
var amphur = $E('amphur');
var tumbon = $E('tumbon');
var src = GEvent.element(event); /* element ที่เป็นเจ้าของ event */
if (!Object.isNull(src) && src.id == 'city') {
/* event เมื่อเลือก จังหวัด */
var query = 'city=' + city.value;
} else if (!Object.isNull(src) && src.id == 'amphur') {
/* event เมื่อเลือก อำเภอ */
var query = 'city=' + city.value + '&hur=' + amphur.value;
} else {
var query = 'city=' + city.value + '&hur=' + amphur.value + '&tumbon=' + tumbon.value;
};
/* Ajax ส่งไปโหลด อำเภอและจังหวัด */
var req = new GAjax();
req.send('province.php' , query , function(xhr){
/* <province> (root) */
var provinceNode = xhr.responseXML.getElementsByTagName('province')[0];
/* <city> */
var cityNode = provinceNode.getElementsByTagName('city')[0];
var items = cityNode.getElementsByTagName('*');
populate(city, items, city.value);
/* <amphur> */
var amphurNode = provinceNode.getElementsByTagName('amphur')[0];
var items = amphurNode.getElementsByTagName('*');
populate(amphur, items, amphur.value);
/* <tumbon> */
var tumbonNode = provinceNode.getElementsByTagName('tumbon')[0];
var items = tumbonNode.getElementsByTagName('*');
populate(tumbon, items, tumbon.value);
});
};
function populate(obj , items, select) {
/* เคลียร์ข้อมูลเก่า เหลือไว้แค่รายการแรก*/
for (var i = obj.options.length - 1 ; i > 0 ; i--) {
obj.removeChild(obj.options[i]);
};
var selectedIndex = 0;
/* เพิ่มรายการใหม่ */
for (var i = 0 ; i < items.length ; i++) {
var key = items[i].tagName.replace('a', '');
selectedIndex = key == select ? i + 1 : selectedIndex;
var option = document.createElement('option');
option.innerHTML = items[i].firstChild.data;
option.value = key;
obj.appendChild(option);
};
/* เลือกรายการที่ต้องการ */
obj.selectedIndex = selectedIndex;
/* เคลียร์ค่าในรายการแรกที่ใส่ไว้ */
obj.options[0].value = '';
};
$G(document).Ready(function(){
/* กำหนด event ให้กับ select แต่ละตัว */
$G('city').addEvent('change',doPrivonce);
$G('amphur').addEvent('change',doPrivonce);
/* โหลดเพจครั้งแรก */
doPrivonce(this);
});
</script>
</body>
</html>

ลอง debug ดูสิครับ ว่าผิดตรงไหน ตัวอย่างมันทำงานได้ ดังนั้น ข้อผิดพลาดต้องอยู่ที่ตรงดัดแปลง
คำถามคือ ดัดแปลงอะไรไป ... ไอ้นั่นแหละผิด
โค้ดมันก็โค้ดที่ใช้งานได้ ดังนั้น ดูไปมันก็ต้องใช้งานได้ (ให้ข้อมูลที่ไม่มีความสัมพันธ์กับปัญหา)
ไม่มีการตรวจสอบมาก่อน บอกแค่ item[i].firsrChild is null
กลับไปดูคำตอบก่อนๆ สิครับ ผมบอกให้ debug ถ้าไม่รู้ว่าทำยังไงก็ลองไปศึกษาดู มีเครื่องมือมากมาย ซึ่งผมเขียนถึงหลายหนแล้ว ถ้ารู้วิธี debug เราก็สามารถไล่ย้อนกลับไปเพื่อหาสาเหตุได้
ก่อนจะดัดแปลงโค้ดใดๆ ควรศึกษาให้เข้าใจว่าโค้ดทำงานยังไง จะได้ดัดแปลงได้ถูกครับ จากคำถามก่อน จนถึงคำถามนี้ ก็เป็นอาทิตย์แล้ว ถ้าศึกษาจริงจัง ผมว่าป่านนี้ คงเข้าใจมันทะลุปรุโปร่งแล้ว
ถ้าอยากได้คำตอบ ให้ลองดังนี้
1. ศึกษาโค้ดให้เข้าใจ ว่า บรรทัดไหน มันทำอะไร ถึงตอนแรกๆ เราจะไม่ค่อยรู้ความหมายของมัน แต่ถ้าเราทำบ่อยๆ อีกหน่อยเราจะไม่ต้องทำข้อนี้
ถ้า ไม่รู้ว่า คำสั่งนี้ ทำอะไร ให้หา ว่ามันทำอะไร(แต่ละคำสั่ง) มีข้อกำหนดอะไร เช่น ต้องส่งอะไรเข้าไปในฟังก์ชั่น และ ได้ผลลัพท์เป็นอะไร
ถ้า ไม่รู้ว่า ทั้งหมด มันทำอะไร ให้พิจารณาที่ละคำสั่ง และลำดับต่างๆ รวมกัน ตั้งแต่ คำสั่งแรก จนถึงคำสั่งสุดท้าย ว่าผลลัพท์ สุดท้ายจะได้อะไร ข้อนี้อาจยากซักหน่อย แต่ถ้าโค้ดไม่มาก การฝึกไว้ก็ช่วยได้นะ เพราะ ต่อไป ถ้าเราเห็นกลุ่ม คำสั่งทำนองนี้ เราจะเดาได้ว่า มันน่าจะทำอะไร (ข้อนี้ให้พิจารณาทีละกลุ่มคำสั่ง)
สุดท้าย ก็ถึงการนำเอา สิ่งที่เรารู้ทั้งหมด มาประมวลผลรวมกันเป็น โปรเจ็คหรือชุดคำสั่ง ทั้งหมดที่เราศึกษาอยู่ สิ่งที่ต้องศึกษาจริงๆ ในขั้นตอนนี้ ก็คือลำดับการทำงาน ทั้งหมดของมัน
มันอาจดูยากในตอนแรกๆ แต่ถ้าทำจนเป็นนิสัย ต่อไปดูโค้ดอะไรก็ง่ายครับ และ นอกจากนี้หากเกิดปัญหา เราจะรู้ว่าต้องกลับไปเริ่มตรงไหน
2. ทำการ debug โค้ดให้ได้ เพราะ การ debug จะทำให้เรารู้ว่า สิ่งที่ควรจะมีในโค้ดนี้ มันหายไปตอนไหน (การจะรู้ได้ว่าอะไรที่ควรจะมี ก็คือ ได้ทำตามข้อ 1 แล้ว)
3. ถ้าทำทั้ง 2 ข้อ แล้วไม่ได้ ก็ถึงเวลา ขอความช่วยเหลือจากผู้อื่น สิ่งที่ต้องบอกก็คือ
3.1 ปัญหาที่เกิด ซึ่งต้องสรุปมาแล้ว ว่ามันน่าจะมีปัญหาที่ไหน หากได้ทำตามข้อ 1 และ 2
3.2 สิ่งที่ ได้ทดสอบมาแล้ว (debug) ว่ามันหายไปตรงไหน รวมถึงข้อมูลที่ debug ได้ ซึ่งต้องวิเคราห์ะมาแล้ว ในชั้นนึง
3.3 โค้ดที่เกี่ยวข้อง ผมเน้นที่เกี่ยวข้องนะครับ ไม่ใช่ทั้งหมด ซึ่งถ้าวิเคราะห์ ปัญหามาก่อน ย่อมรู้ว่าควรจะโพสต์โค้ดไหน
3.4 จะดีมาก ถ้าโค้ดนั้นทดสอบได้จริง เพราะการรันโค้ดเพื่อทดสอบ จะให้ผลลัพท์ที่ผิดพลาดได้ตรงจุดที่สุด ซึ่ง วิธีที่ควรทำก็คือ อัปโหลดโค้ดขึ้นไปยัง Server (Host ฟรีก็เยอะแยะ แต่ส่วนใหญ่จะขี้เกียจ)
3.5 อาจจะบอกว่า ก็โพสต์ โค้ดมันทั้งหมด มาให้ไง ซึ่งตอบตรงๆ ว่า บ่อยครั้ง คำถามเกี่ยวข้องกับหลายไฟล์หรือเกี่ยวข้องกับฐานข้อมูล การทดสอบโดยผู้อื่นคงทำไม่สะดวก
จากคำถามด้านบน พอจะสรุปได้ว่า ผมไม่รู้ว่าผิดตรงไหน แต่ดูจาก Error น่าจะผิดที่ XML ซึ่งหมายความว่า มันอาจจะผิดที่ ฐานข้อมูลหรืออะไรก็ได้ที่เกี่ยวข้อง ซึ่งเป็นสิ่งที่ไม่มีมาในกระทู้ (ถ้า debug ก็จะรู้ทันทีว่าผิดที่ไหน)
คงเข้าใจนะครับ ว่าทำไมผมถึงบ่น....
555+++
จริงๆ ผมก็ไม่ได้ว่าใครเฉพาะเจาะจงหรอกนะ แต่ที่อยากสื่อถึง คืออยากสื่อกับสมาชิกทุกคนว่า ทำอย่างไร ถึงจะได้รับคำตอบ
ซึิงสิ่งที่ผมคาดหวังจริงๆ คือ อยากให้ทุกคน สามารถหาคำตอบได้ด้วยตัวเอง ด้วยการทำความเข้าใจ และ การเรียนรู้ ซึ่งถ้าสามารถทำตอบที่ผมบอกได้ บางทีคำถามอาจไม่เกิด เพราะเราจะสามารถหาคำตอบได้ด้วยตัวเอง(จากการปฏิบัติตามที่ผมบอก)
คำถาม ยังมีได้เสมอ ซึ่งผมก็ยังยินดีจะตอบให้กับทุกคนนะครับ เพียงแต่ ช่วยผมนิดนึง อีตรงที่ให้ข้อมูล ที่เพียงพอ
ปัญหาเรื่อง มือใหม่ เป็นสิ่งที่หลายคนคิด ครับ และแน่นอน ผมก็ต้องผ่านช่วง มือใหม่ มาเช่นกัน และก็เหมือนๆกันกับทุกคน ที่ต้องประสบกับอุปสรรค แม้กระทั่ง อุปสรรคในการขอความช่วยเหลือ แต่ด้วยแนวคิดข้างบนซึ่งผมตั้งใจอย่างจริงจังที่จะปฏิบัติตามนั้น ในปัจจุบัน ผมไม่เคยตั้งคำถาม ถามใครอีกเลย...