อาจารย์ครับสอบถามเรื่อง Ajax Live Srech หน่อยนะครับ ผมมา 3 อาทิต

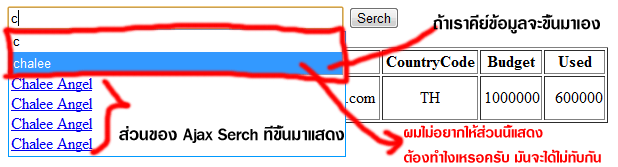
คำถามที่ 1 คือผมอยากเคลียร์ค่าที่โชว์ใน Text input นะครับจะขึ้นมาซ้อนกันกับ ajax serch คือไม่อยากให้มันโชว์ขึ้นให้โชว์เฉพาะ ajax srech นะครับ รูปภาพนะครับ

คำถามที่ 2 ถ้าเราคลิกที่ชื่อข้อมูลเช่น Chalee Angel ถ้าคลิกแล้วให้ชื่อไปโชว์ที่ Input Text แล้วก็เก็บว่า Id ของ Chalee ไว้เพื่อไปบันทึกในฐานข้อมูลต่อไปนะครับ อาจารย์ช่วยหนอ่ยนะครับ รูปภาพนะครับ

ไฟล์ที่ผมเขียนไว้แต่ยังไม่สมบูรณ์อยากให้อาจารย์ช่วยดูให้หน่อยนะครับ
http://www.mediafire.com/?5k74iiohmibaaq9

1. <form autocomplete="off".... > คำสั่ง autocomplete=off จะปิดการเก็บค่าฟอร์มครับ
2. พิจารณาจากหลักการสิครับ คือ คลิกที่ข้อความ แล้ว add เข้า textbox ซึ่งมีหลากหลายวิธี เช่น
<a href="javascript:void(0)" onclick=function(){input.value = this.innerHTML}>555+++</a>
แต่ขอถามอีกคำถามนะครับ
คือค้นหาแล้ว Ajax ขึ้นมาให้เลือก พอเลือกเสร็จแล้ว ข้อความที่เลือกแสดงครับ แต่พอจะให้ Ajax Srech หายไปหรือคลิกที่ไหนก็ได้ให้ Ajax หายมันไม่หายนะครับมันค้างต้อง Text นะครับอาจารย์
ก็ไม่รู้ว่าทำยังไงไว้ หรือต้องการให้อะไรหาย
ต้องการให้ข้อความหายก็ input.value = '';
ต้องการให้ฟอร์มหายไปเลย (หรือ input) form.style.display = 'none';
โดยปกติแล้ว เราจะทำการ ตรวจจับการคลิกเพื่อซ่อน ที่ event onclick ของ body ครับ
document.body.onclick = function(){
layer.style.display = 'none';
};
โค้ดนี้มีข้อดีที่จะซ่อนเสมอไม่ว่าจะคลิกที่ไหนก็ตาม แม้แต่ในลิงค์ที่ต้องการ ซึ่งเป็นผลเรื่องที่ต้องทำอยู่แล้ว