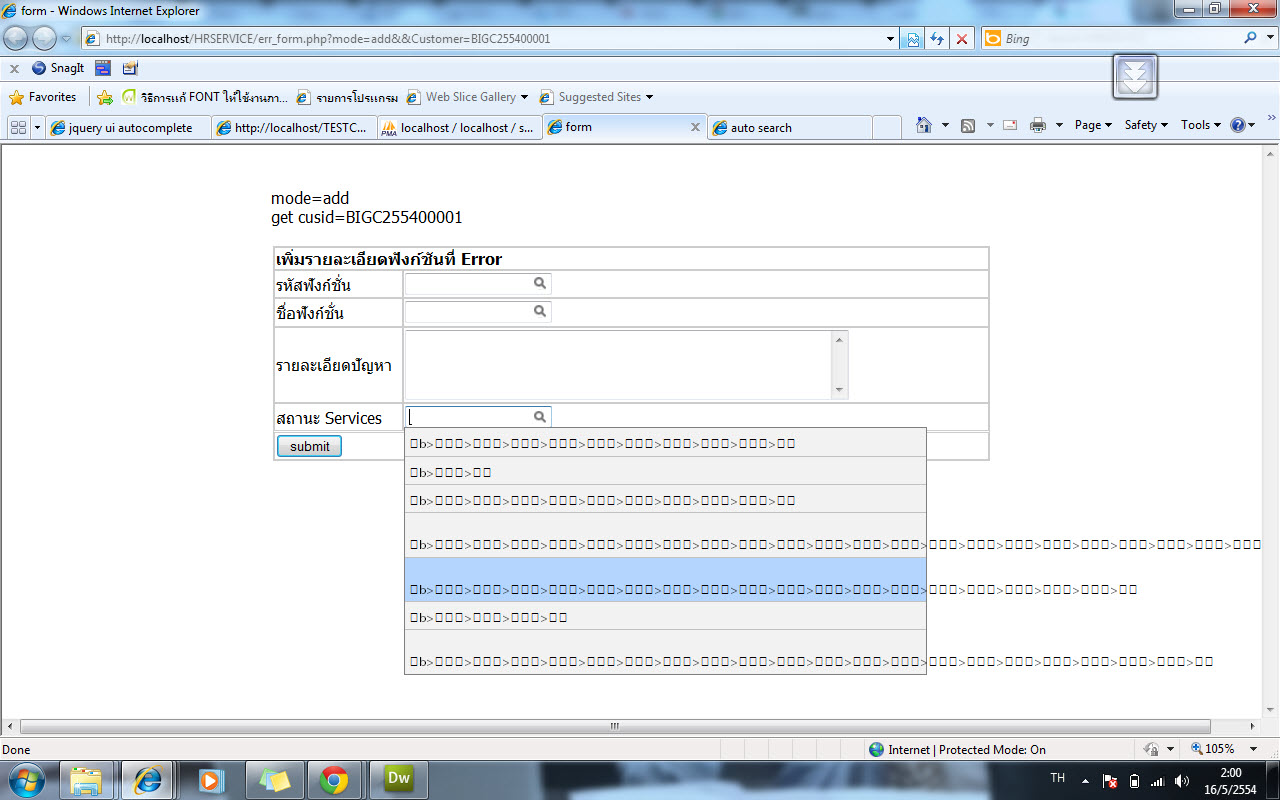
ต้องการให้ช่วยดู ว่า ajax ทำไมถึงแสดงภาษาไทยไม่ได้ค่ะ

<div>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"></div>
<div>
<html xmlns="http://www.w3.org/1999/xhtml"></div>
<div>
<head></div>
<div>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /></div>
<div>
<title>auto search</title></div>
<div>
<script type="text/javascript" src="autocomplete.js"></script></div>
<div>
<link rel="stylesheet" href="autocomplete.css" type="text/css"/></div>
<div>
</head></div>
<div>
<body></div>
<div>
</div>
<div>
<form id="form1" name="form1" method="post" action="act_auto.php"></div>
<div>
<input name="Sservice" type="text" id="Sservice" size="" /></div>
<div>
<input name="hSservice" type="hidden" id="hSservice" value="" /></div>
<div>
<input type="submit" name="Save" id="Save" value="Save" /></div>
<div>
</form></div>
<div>
<script language="JavaScript" src="show_StatusSV.js"></script></div>
<div>
</div>
<div>
</div>
<div>
</body></div>
<div>
</html></div>
<div>
2.gStatusSV.php
<div>
<?</div>
<div>
</div>
<div>
</div>
<div>
header("Content-type:text/html; charset=UTF-8"); </div>
<div>
header("Cache-Control: no-store, no-cache, must-revalidate"); </div>
<div>
header("Cache-Control: post-check=0, pre-check=0", false); </div>
<div>
</div>
<div>
</div>
<div>
// เชื่อมต่อฐานข้อมูล</div>
<div>
$link=mysql_connect("localhost","root","0746186") or die("error".mysql_error());</div>
<div>
mysql_select_db("servicehr",$link);</div>
<div>
</div>
<div>
mysql_query("set character set utf8");</div>
<div>
</div>
<div>
$q = urldecode($_GET["q"]);</div>
<div>
</div>
<div>
$q = iconv('utf-8', 'tis-620', $q );</div>
<div>
</div>
<div>
$pagesize = 50; // จำนวนรายการที่ต้องการแสดง</div>
<div>
$table_db="statuserror"; // ตารางที่ต้องการค้นหา</div>
<div>
$find_field="statuserrorName"; // ฟิลที่ต้องการค้นหา</div>
<div>
$sql = "select * from $table_db where locate('$q', $find_field) > 0 order by locate('$q', $find_field), $find_field limit $pagesize";</div>
<div>
$results = mysql_query($sql);</div>
<div>
</div>
<div>
</div>
<div>
while ($row = mysql_fetch_array( $results )) {</div>
<div>
$id = $row["statuserrorID"]; // ฟิลที่ต้องการส่งค่ากลับ</div>
<div>
$name = ucwords( strtolower( $row["statuserrorName"] ) ); // ฟิลที่ต้องการแสดงค่า</div>
<div>
</div>
<div>
</div>
<div>
// ป้องกันเครื่องหมาย '</div>
<div>
$name = str_replace("'", "'", $name);</div>
<div>
// กำหนดตัวหนาให้กับคำที่มีการพิมพ์</div>
<div>
$display_name = preg_replace("/(".$q.")/i", "<b></b>", $name);</div>
<div>
echo "<li onselect=\"this.setText('$name').setValue('$id');\">$display_name</li>";</div>
<div>
}</div>
<div>
mysql_close();</div>
<div>
?></div>
<div>
3.show_StatusSV.js
<div>
</div>
<div>
function make_autocom(autoObj,showObj){</div>
<div>
var mkAutoObj=autoObj; </div>
<div>
var mkSerValObj=showObj; </div>
<div>
</div>
<div>
</div>
<div>
new Autocomplete(mkAutoObj, function() {</div>
<div>
this.setValue = function(id) {<span class="Apple-tab-span" style="white-space:pre"> </span></div>
<div>
document.getElementById(mkSerValObj).value = id;</div>
<div>
}</div>
<div>
if ( this.isModified )</div>
<div>
this.setValue("");</div>
<div>
if ( this.value.length < 1 && this.isNotClick ) </div>
<div>
return ;<span class="Apple-tab-span" style="white-space:pre"> </span></div>
<div>
return "gstatusSV.php?q="+encodeURIComponent(this.value);</div>
<div>
</div>
<div>
</div>
<div>
</div>
<div>
});<span class="Apple-tab-span" style="white-space:pre"> </span></div>
<div>
}<span class="Apple-tab-span" style="white-space:pre"> </span></div>
<div>
</div>
<div>
// การใช้งาน</div>
<div>
// make_autocom(" id ของ input ตัวที่ต้องการกำหนด "," id ของ input ตัวที่ต้องการรับค่า");</div>
<div>
make_autocom("Sservice","hSservice");</div>
<div>
</div>
<div>
</div>
<div>
</div>
<div>
</div>
<div>
</div>
<div>
</div>
<div>
</div>
</div>
</div>

แนวทางการแก้ไข ผมแนะนำให้หาอ่านบทความบนเว็บ เพราะมีหลายอย่างที่อาจต้องทำ ซี่งควรปฏิบัติให้เป็นนิสัย เพื่อที่จะได้ไม่ต้องมาแก้ปัญหาในภายหลังครับ
ลองศึกษาดูนะครับ