ลำดับของเลเยอร์ jquery fancybox

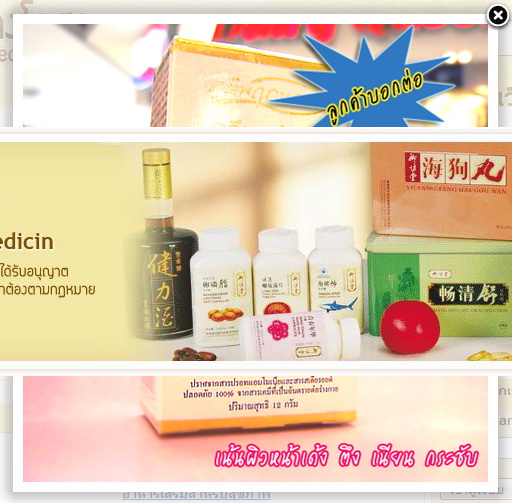
สอบถามการใช้งาน jquery fancybox กับ flash ผมมีปัญหาว่า เมื่อเปิด popup FancyBox มันโดนแฟลชทับครับ ซึ่งผมกำหนด เลเยอร์ แฟลช z-index = -500 แล้วมันก็ยังทับ ดังรูป ด้านบนคือ แฟลช ล่างคือ popup fancybox
css ของ flash
#slider { height:249px; position:relative; overflow:hidden; padding-top:20px; z-index: -500; }
#slider-holder {
width:960px;
height:249px;
position:relative;
overflow:hidden;
z-index: -500;
visibility: hidden;
}
css ของ fancybox
div#fancy_loading {
position: absolute;
height: 40px;
width: 40px;
cursor: pointer;
display: none;
overflow: hidden;
background: transparent;
z-index: 100;
}
ผมกำหนด
<param name="wmode" value="transparent">ของแฟลช แล้วมันก็ยังทับอยู่ครับ แก้ไขยังไงดี

แต่ปัญหาอาจเกิดได้หากเป็น IE ที่ต่ำกว่า 8 เนื่องจาก Browser พวกนี้ไม่ค่อยปฏิบัติตามมาตรฐานเท่าไรนัก
การแก้ไขก็พอมีนะครับ แต่ค่อนข้างยุ่งยาก ด้วยการสร้าง iframe อยู่ตรงกลางระหว่าง fancybox และ พื้นหลัง ซึ่งโดยปกติ มันควรถูกจัดการโดย fancybox (ถ้าเขาคิดเผื่อไปแล้ว)
สำหรับกรณีอื่นๆ ก็ต้องลองดูว่า javascript มันได้เปลี่ยนแปลงค่าอะไรที่จำเป็นไปหรือเปล่า ทำให้มันไม่สามารถแสดงผลได้ตามที่คาดหวัง
อีกทีนึงก็ลองกำหนด z-Index ให้สูงๆไปเลย เช่น z-Index:9999;
แก้ไม่ยากครับ
เพิ่ม
<param name="wmode" value="transparent" /> ใน <object>.................</object>
ถ้าใช้ AC_FL_RunContent ด้วย ก็ เพิ่มตรงนี้เข้าไปอีกครับ ,'wmode', 'transparent'
ตัวอย่าง
<script type="text/javascript">
AC_FL_RunContent( 'codebase','http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=9,0,28,0'
,'width','1009','height','120','src','images/header','loop','false','wmode','transparent','quality','high'
,'pluginspage','http://www.adobe.com/shockwave/download/download.cgi?P1_Prod_Version=ShockwaveFlash','movie','images/header' ); //end AC code
</script>
<noscript><object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=9,0,28,0" width="1009" height="120">
<param name="movie" value="images/header.swf" />
<param name="quality" value="high" />
<param name="LOOP" value="false" />
<param name="wmode" value="transparent" />
<embed src="images/header.swf" width="1009" height="120" wmode="transparent" loop="false" quality="high" pluginspage="http://www.adobe.com/shockwave/download/download.cgi?P1_Prod_Version=ShockwaveFlash" type="application/x-shockwave-flash"></embed>
</object>
</noscript>
สีแดง คือส่วนที่เพิ่มเข้าไปครับ
ไม่หายครับ มันยังทับอยู่เลย ลองทั้งโค๊ดที่เพิ่ม <param name="wmode" value="transparent" />
<script type="text/javascript">
AC_FL_RunContent( 'codebase','http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=9,0,28,0'
,'width','1009','height','120','src','images/header','loop','false','wmode','transparent','quality','high'
,'pluginspage','http://www.adobe.com/shockwave/download/download.cgi?P1_Prod_Version=ShockwaveFlash','movie','images/header' ); //end AC code
</script>
และแก้ไข z-index = 9999; แล้วยังไม่หายครับ มีใครช่วยได้ไหมครับ