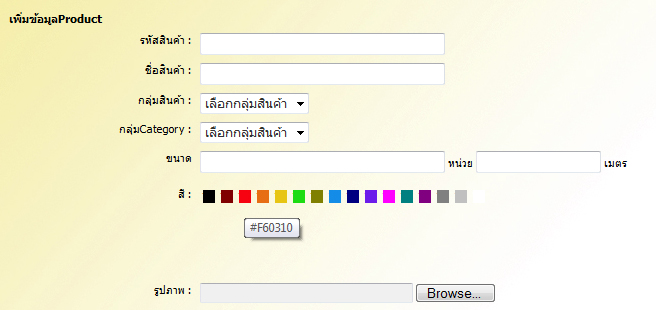
ถามเรื่อง ปุ่มเลือกสี ที่มีโค๊ดในเว็บนีอะค่ะ

พอเขียนตาม ซอร์สโค๊ดอะค่ะ แต่พอเวลาจะเอามาใช้ มันออกแต่สีอะค่ะ
แต่พอกดปุ่มเลือกสี ค่าสีมันไม่ออกมาอะค่ะ ไม่ทราบว่า ทำผิดตรงไหนอะค่ะ
(โค๊ดอยู่ในหน้าเดียวกันหมดค่ะ)
ตัวอย่างโค๊ด
ไฟล์ Javascript
<script type="text/javascript">
//ปุ่มเลือกสี
for (i = 0; i < 16; i++) {
var obj = document.getElementById("color" + i);
obj.onmouseover = function(){this.className = "hover"};
obj.onmouseout = function(){
if (this.id == document.getElementById("usercolor").innerHTML) this.className = "current";
else this.className = "button";
};
obj.onclick = function(){selectcolor(this.id)};
}
//เมื่อคลิกปุ่ม
function selectcolor (id) {
for (i = 0; i < 16; i++) {
document.getElementById("color" + i).className = "button";
};
if (!document.getElementById(id)) id = "color0";
document.getElementById("usercolor").innerHTML = document.getElementById(id).title;
document.getElementById(id).className = "current";
}
</script>
ไฟล์ CSS
<style>
ol.menu {
list-style-type:none;
display:table;
float:none;
margin:0 auto;
}
.menu li {
display:inline;
white-space:nowrap;
}
.menu span {
float:left;
display:table;
padding:2px;
cursor:pointer;
}
.button { /* ปุ่มเลือกสี ปกติ */
margin:1px;
}
.hover { /* ปุ่มเลือกสี เมื่อเมาส์อยู่บน */
background:#D3E4F5;
border:1px solid #167FB2;
margin:0;
}
.current { /* ปุ่มเลือกสี เมื่อเลือก */
background:#D3E4F5;
border:1px solid #167FB2;
margin:0;
}
</style>
<ol class="menu">
ไฟล์ PHP
<?
//กำหนดโค้ดสีที่ต้องการลงใน array
$color= array("black", "maroon", "#F60310", "#E76E14", "#E7C514", "#1DDC12", "olive", "#148CE7", "navy", "#6C1CEA", "fuchsia", "teal", "purple", "gray", "silver", "white");
for ($i = 0; $i < count($color); $i++) {
echo "<li><span id=\"color$i\" title=\"$color[$i]\" class=\"button\"><font class=\"btncolor\" style=\"background-color:$color[$i];color:$color[$i]\" >Yy</font></span></li>";
}
?>
</ol>
ตรงนี้คือส่วนแสดงค่าสีใช่มั้ยค่ะ ตรงนี้อะค่ะ ไม่ออกมาอะค่ะ
<input type="hidden" id="usercolor" name="usercolor" />
รบกวนด้วยนะค่ะ ขอบคุนค่ะ

เข้าใจว่าคงพลาด อะไรไปอย่างหนึ่งนะ
โค้ด ต้องเรียงลำดับตามการทำงาน
CSS อยู่ใน head
HTML หมายถึง ส่วนที่เป็น ปุ่มหรืออะไรก็ตาม ที่เป็น html
Javascript เอาไว้หลังสุด จริงๆ ก็ต่อจาก HTML นั่นแหละ
เหตุผล เพราะ Javascript มันอยู่ก่อน HTML เมื่อ Javascript ทำงานแล้วแต่ หา HTML ไม่เจอ (เพราะ HTML อยู่ต่อจากนี้) มันเลยไม่ทำงาน
การแก้ไข
1.เอาไว้หลัง HTML ที่เกี่ยวข้อง
2.หรือเอา Javascript ใส่ไว้ใน body.onload หรือ window.onload
ปัญหานี้เป็นปัญหาตกม้าตายกันมาเยอะ เพราะเรามักถูกสอน ว่า Javascript ต้องเอาใส่ไว้ในส่วน Head แต่ในความเป็นจริง เราจะใส่ไว้ที่ไหนก็ได้ครับ แต่ต้แงหลังจากที่สร้าง element ที่เกี่ยวข้องเสร็จแล้ว
ขอบคุนค่ะ